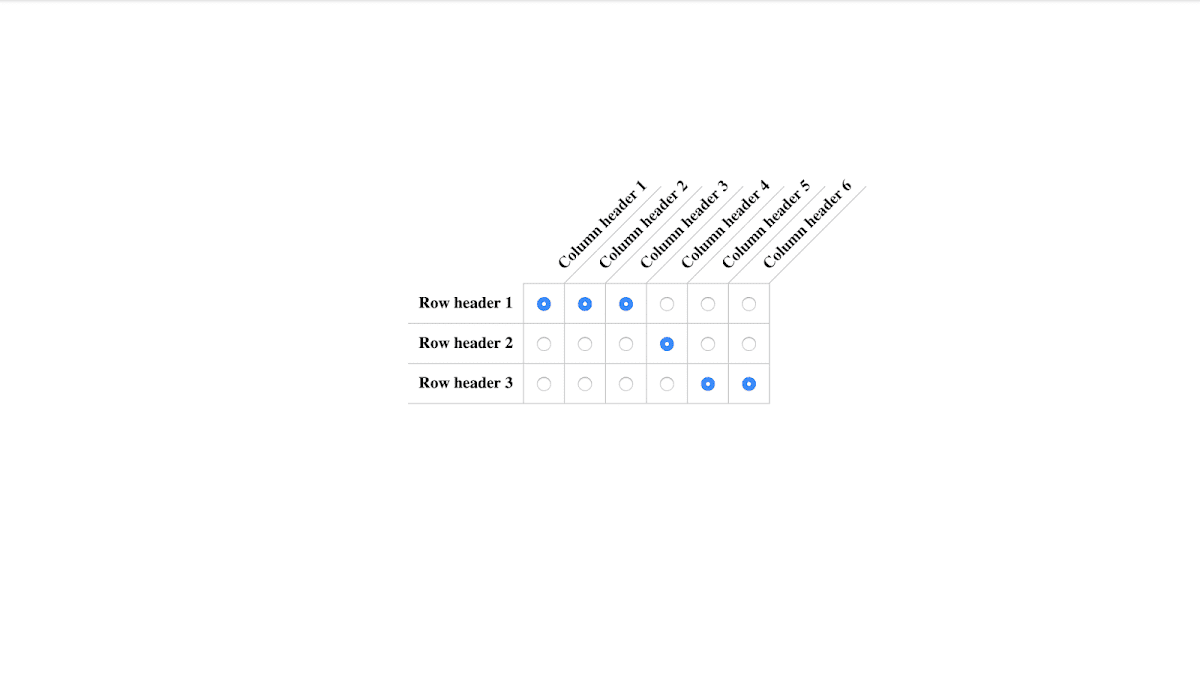
1) Rotated Table Headers

Column Header Rotation in CSS
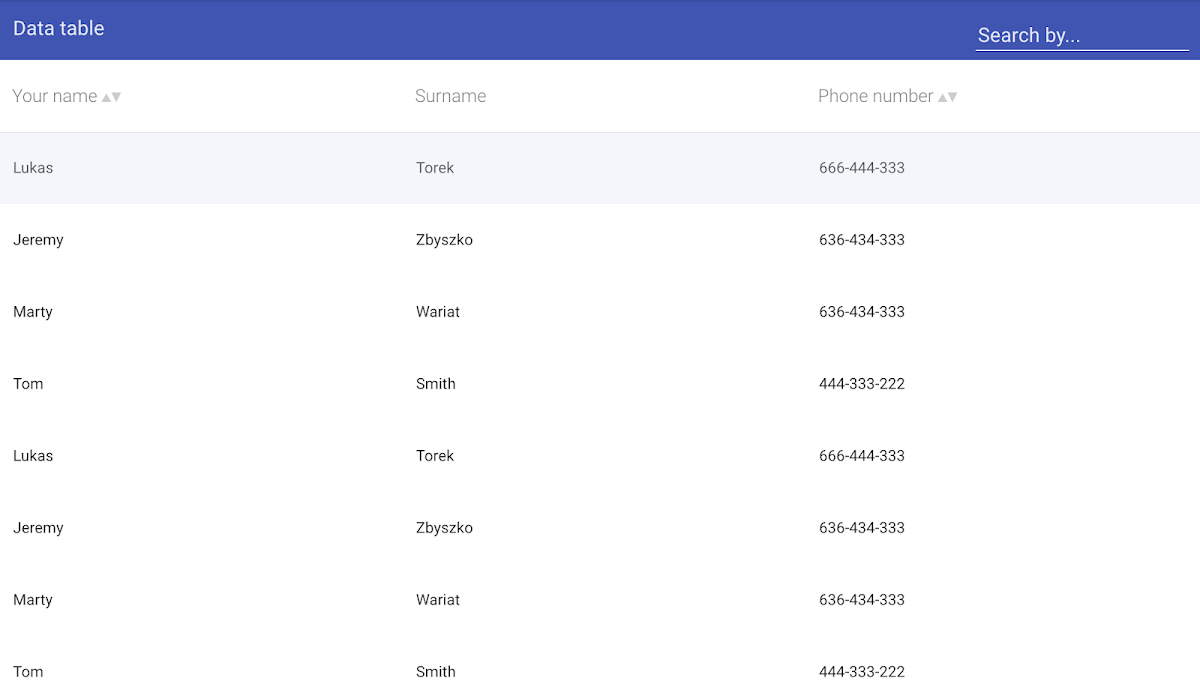
2) Angular material table

Angular matarial table is simply directive that allows you with no effort make good looking table in Google Material style.
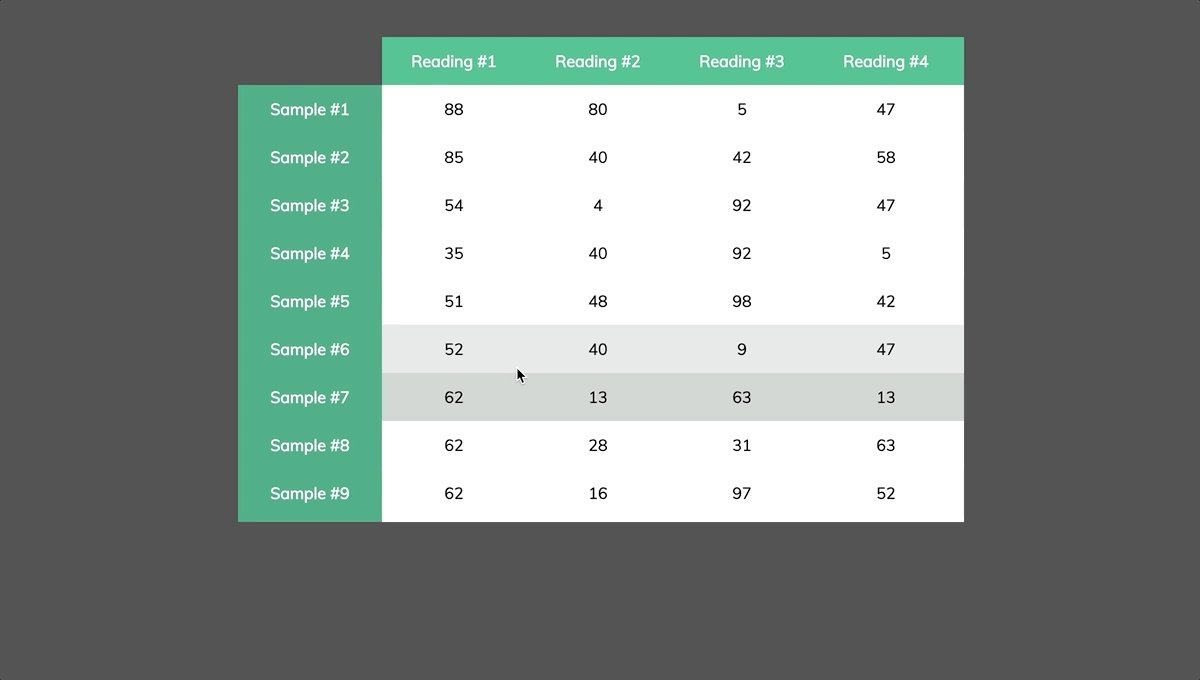
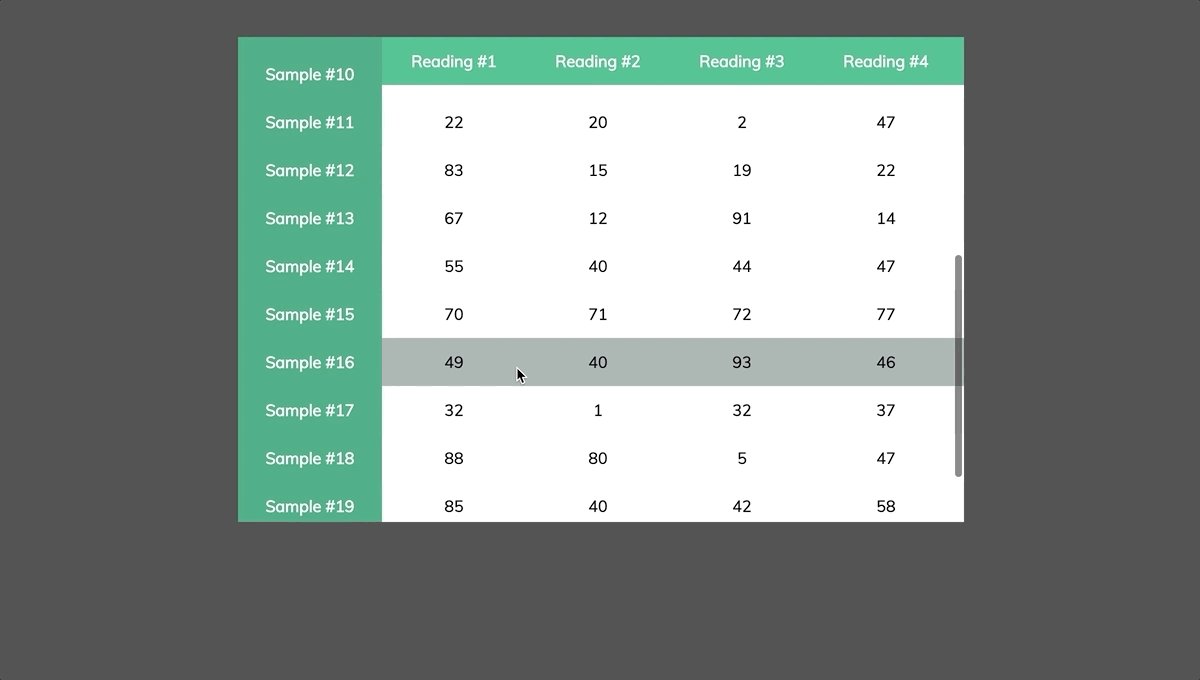
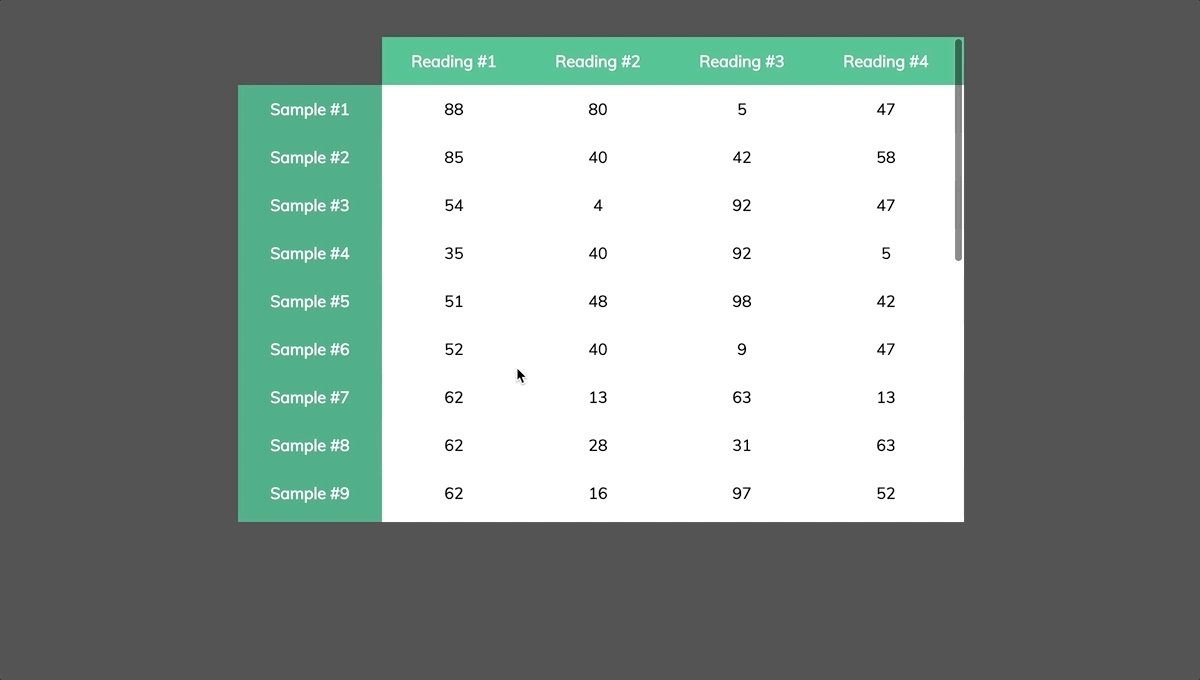
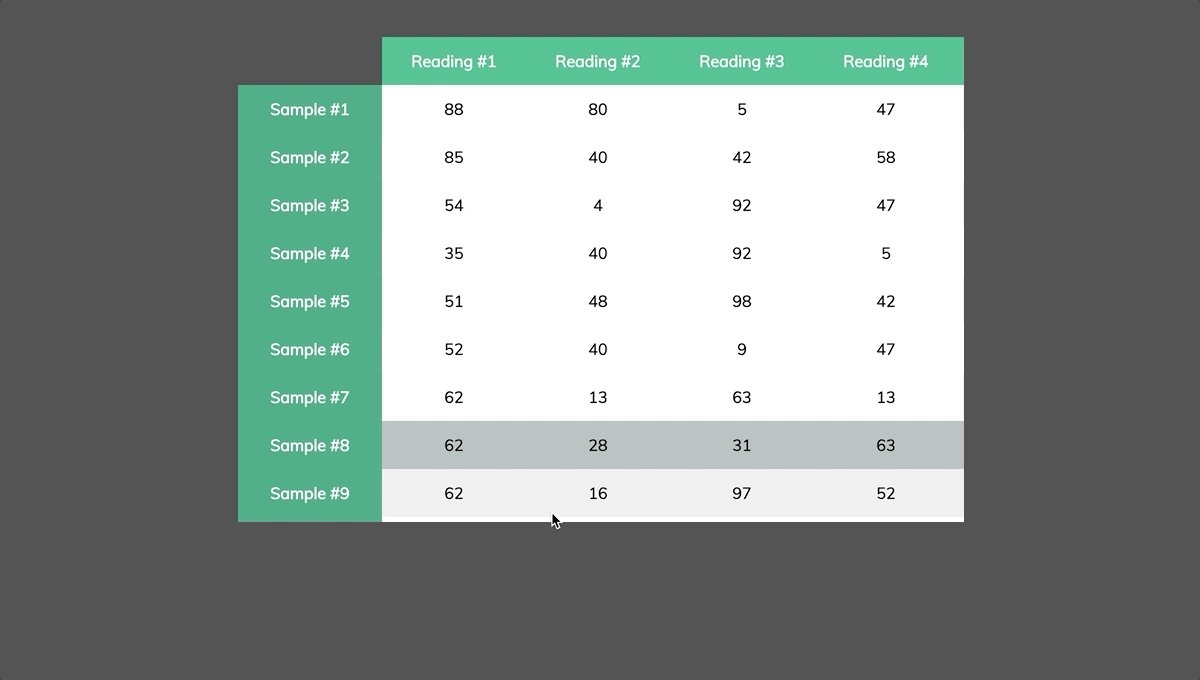
3) Sticky Table Headers & Columns

A tutorial on how to create sticky headers and columns for tables using jQuery. The solution is an alternative to other sticky table header approaches and it addresses the overflowing table problem including adding support for biaxial headers.
Mike
NOVEMBER 04, 2015
HTML, CSS(SCSS) and JavaScript
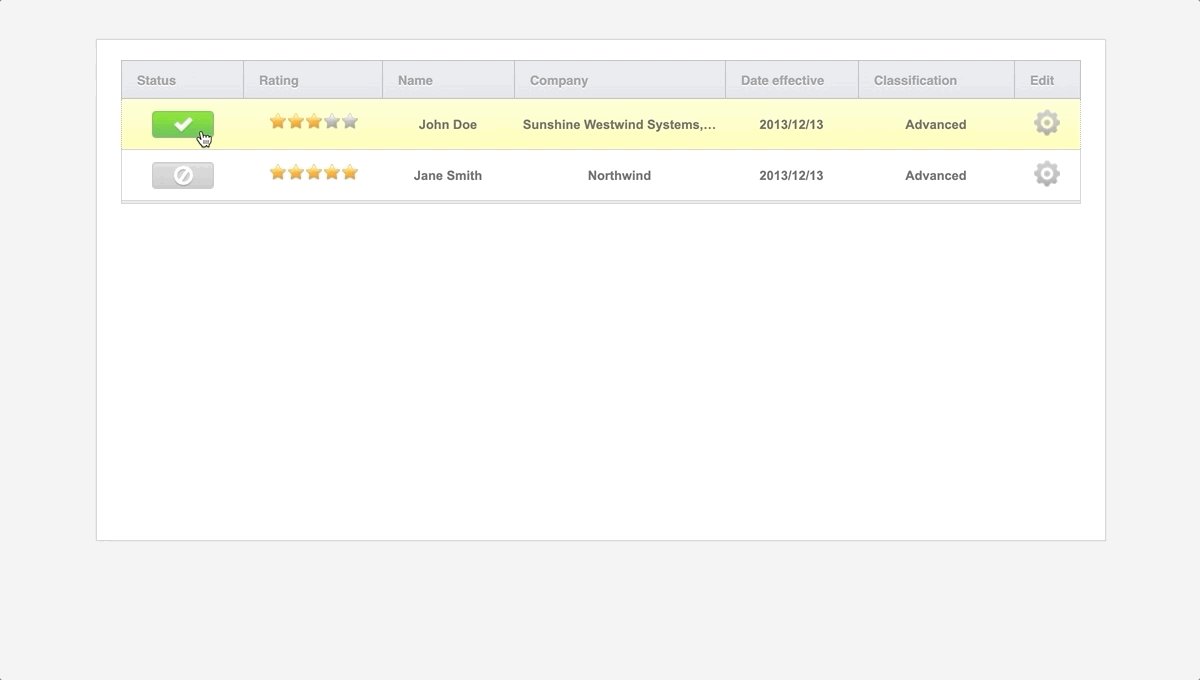
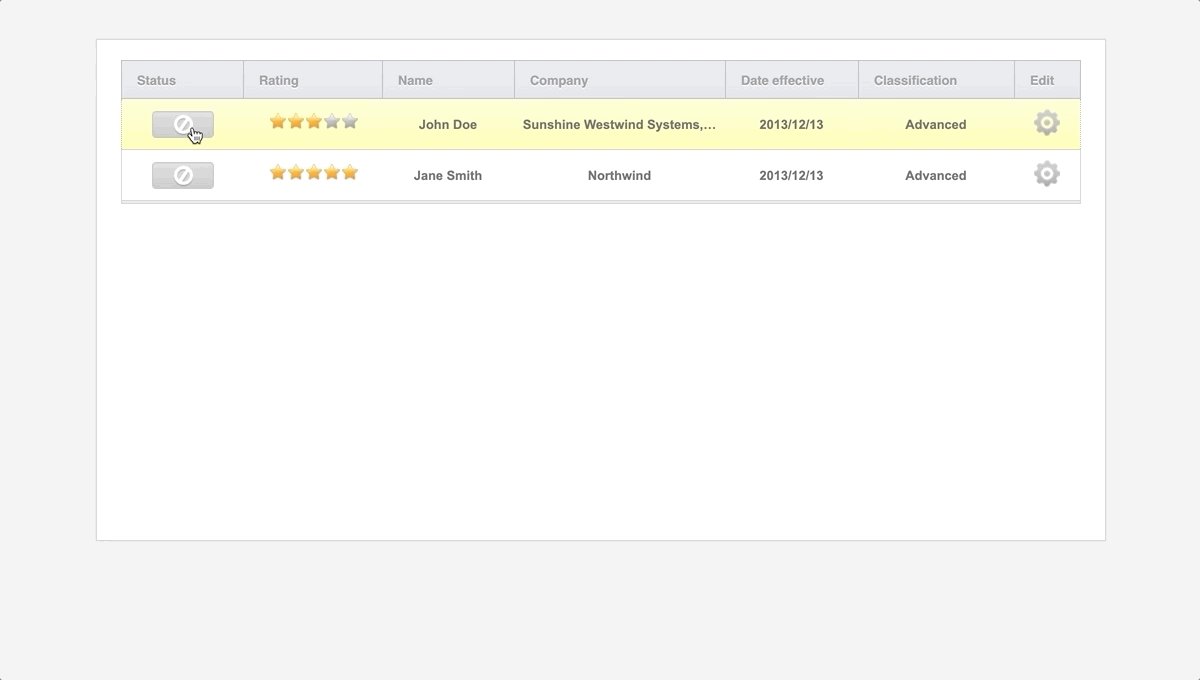
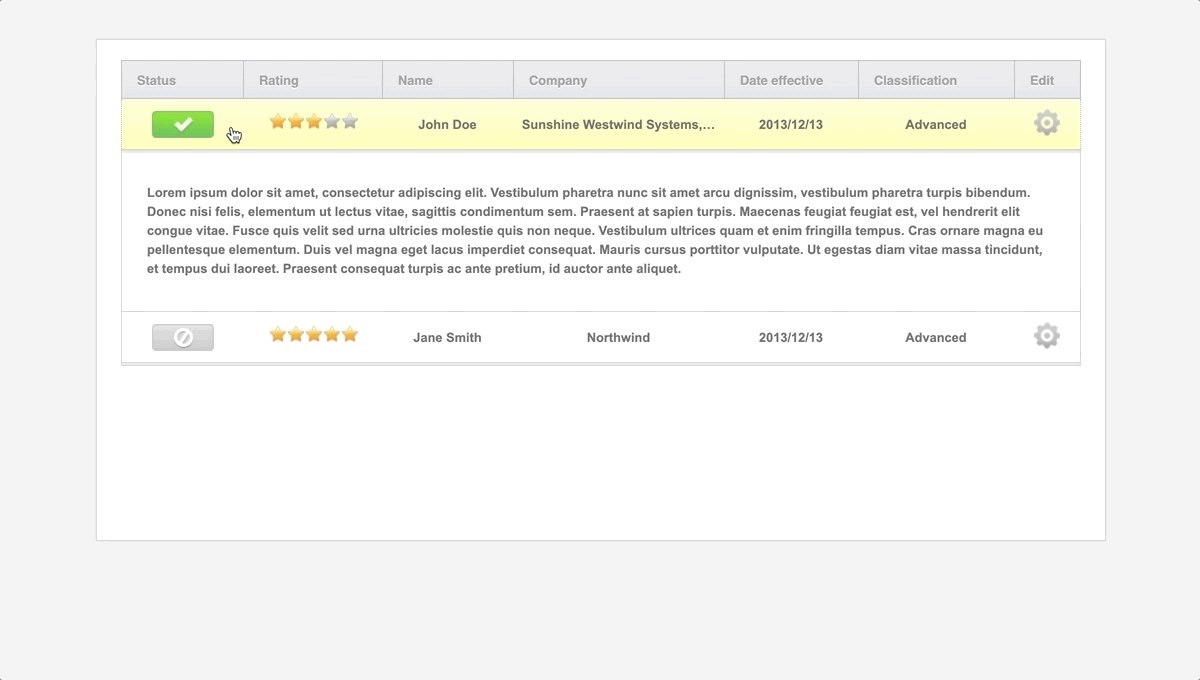
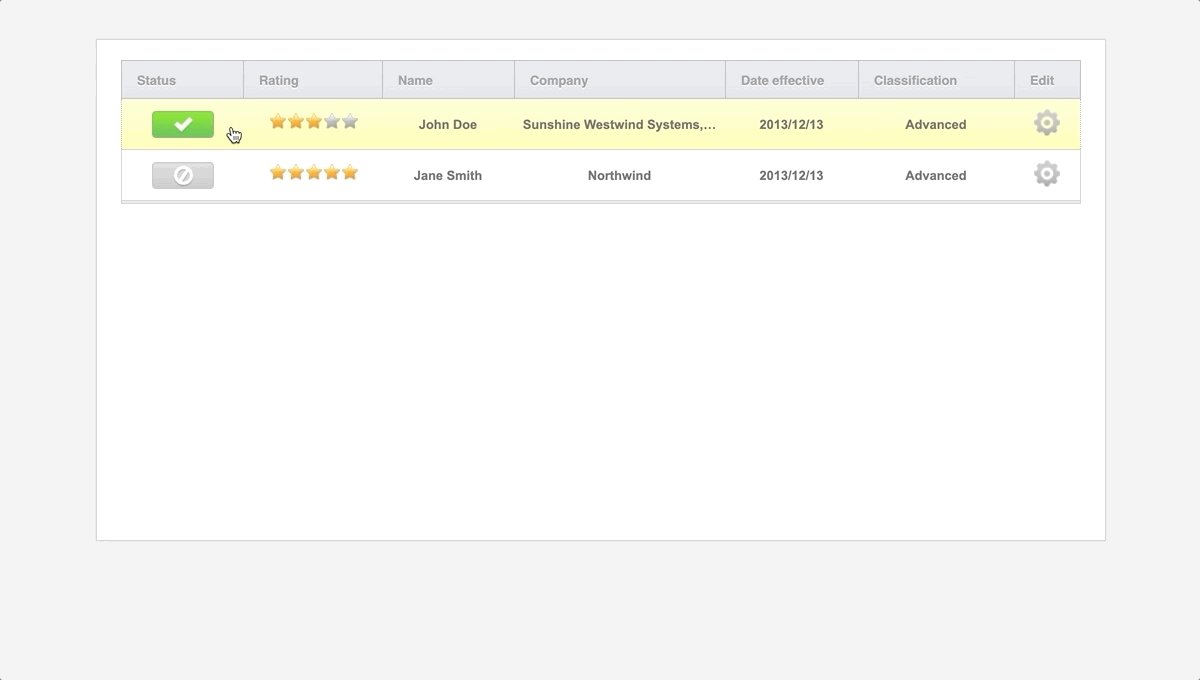
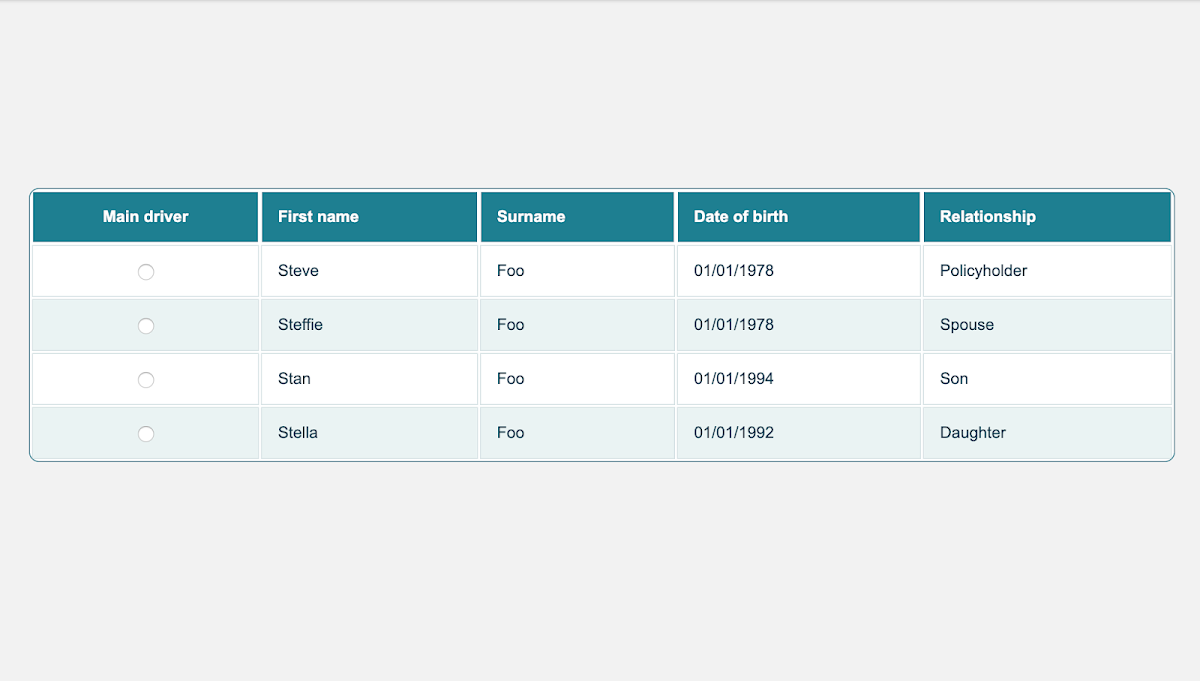
4) HTML / Javascript – Expand and collapse table rows

HTML / Javascript – Expand and collapse table rows with checkbox
Wes Head
JULY 02, 2013
HTML(Slim), CSS(Sass) and JavaScript
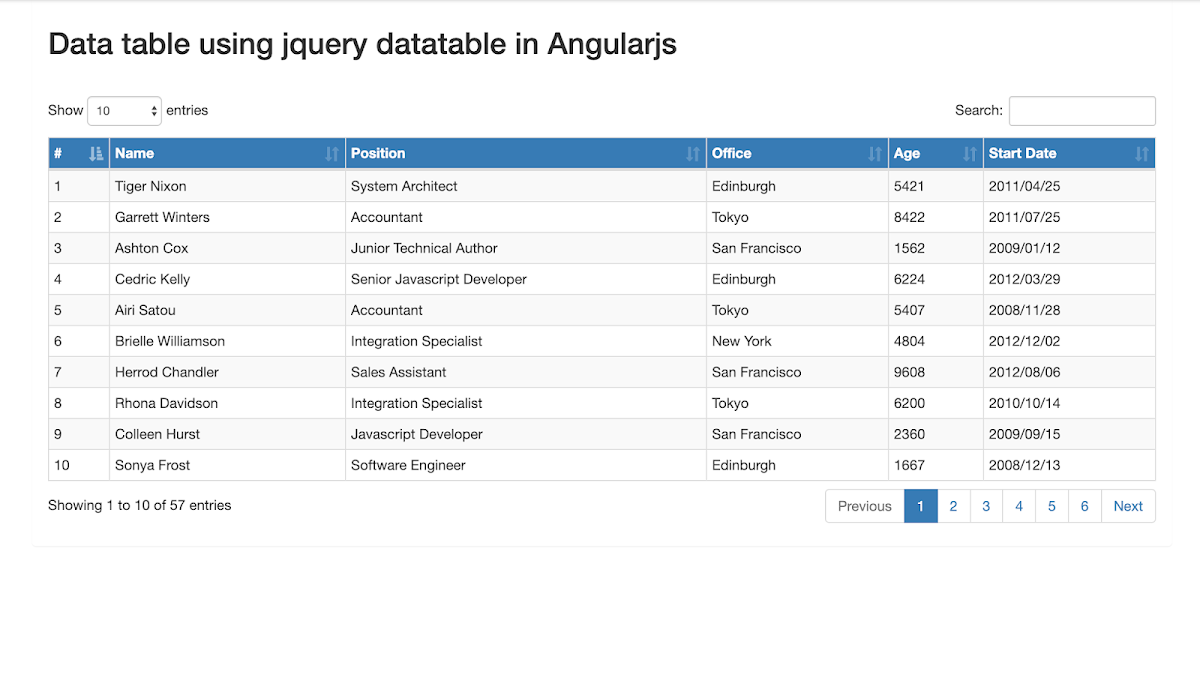
5) Data table using jquery datatable in Angularjs

html table using angularjs and jquery datatable
6) Responsive Table with DataTables

Responsive Table with DataTables
7) Responsive Table

This demo shows how to change the style and layout of a table according to the available space.
8) A Better Fluid Responsive Table

Developed with JavaScript and semantic markup.
Dudley Storey
APRIL 01, 2014
HTML, CSS and JavaScript
9) Header Tabel Fix dengan CSS3

Header Tabel Fix dengan CSS3
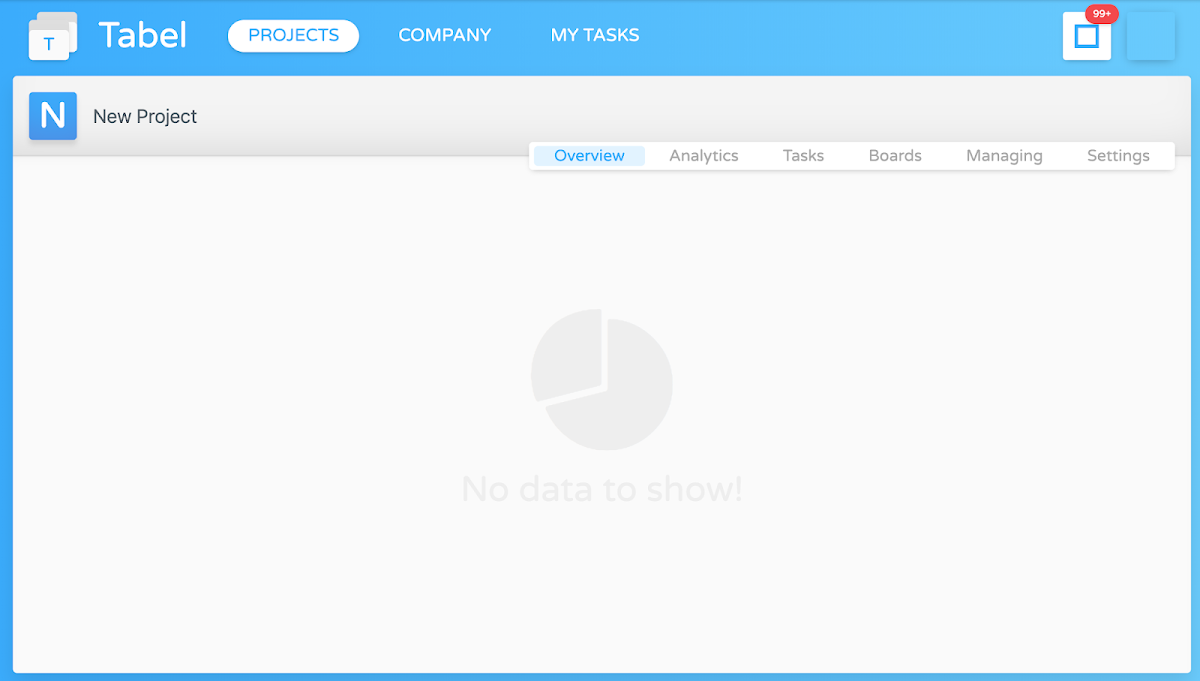
10) Table (Project panel web app)

Table (Project panel web app)
11) Responstable 2.0: a responsive table solution

Responstable is a CSS solution for responsive tables. It uses the HTML5 attribute data-th and the pseudo :after to create a alternate column header when in mobile view. Because it is designed mobile first you will need the respond.js
Jordy van Raaij
FEBRUARY 18, 2014
HTML, CSS and JavaScript
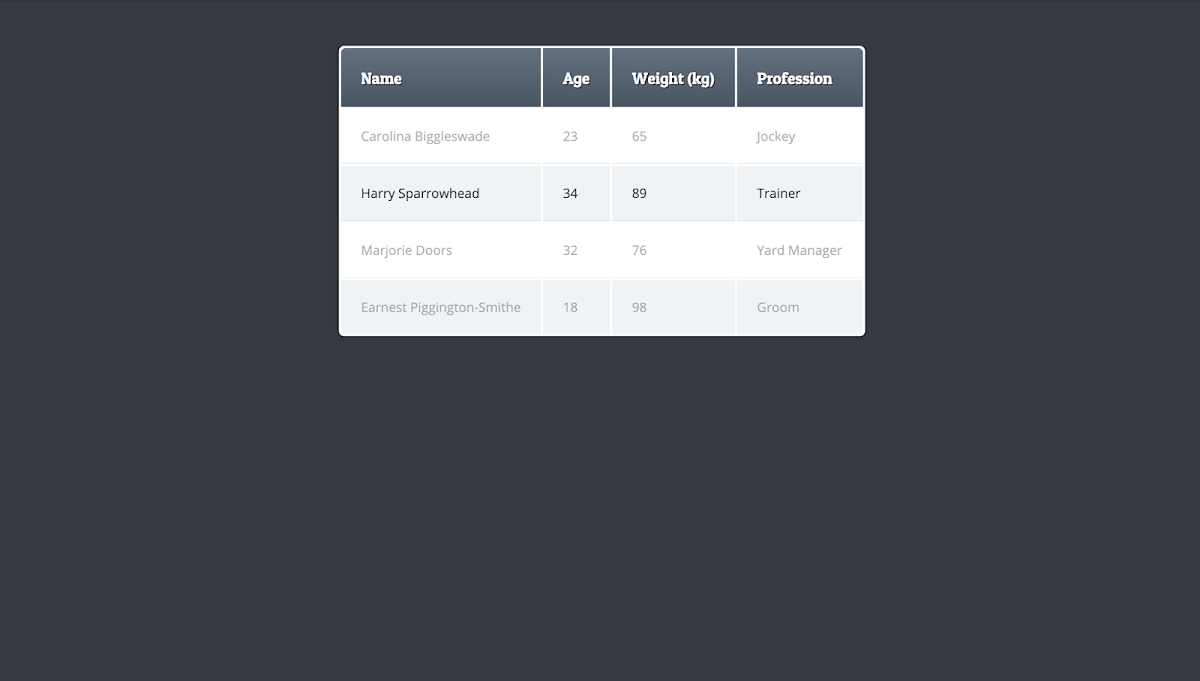
12) Crisp table

Style a Simple Data Table
charlie hield
AUGUST 29, 2012
HTML, CSS(SCSS) and JavaScript
PRICING TABLE
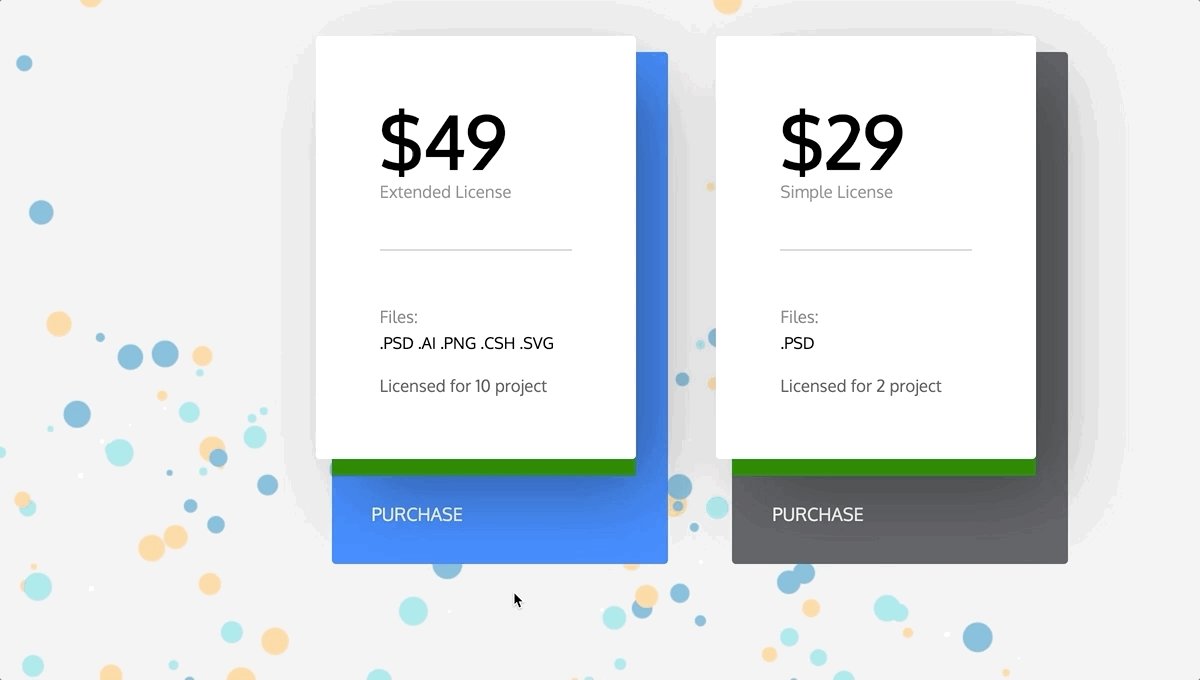
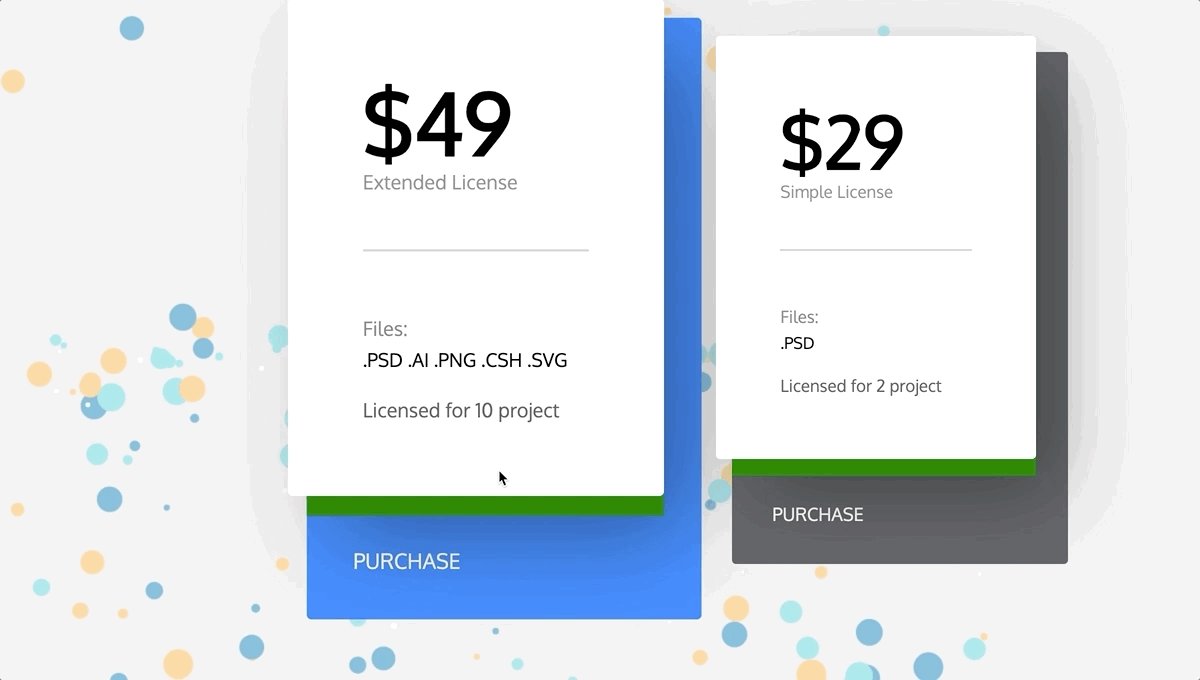
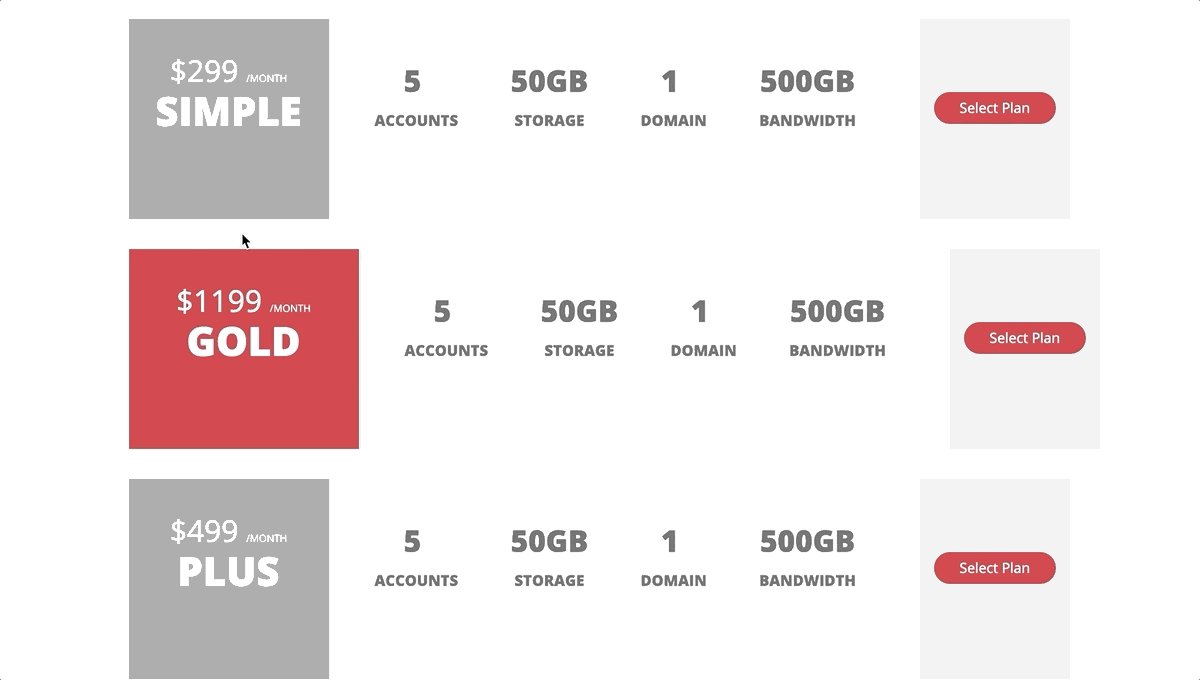
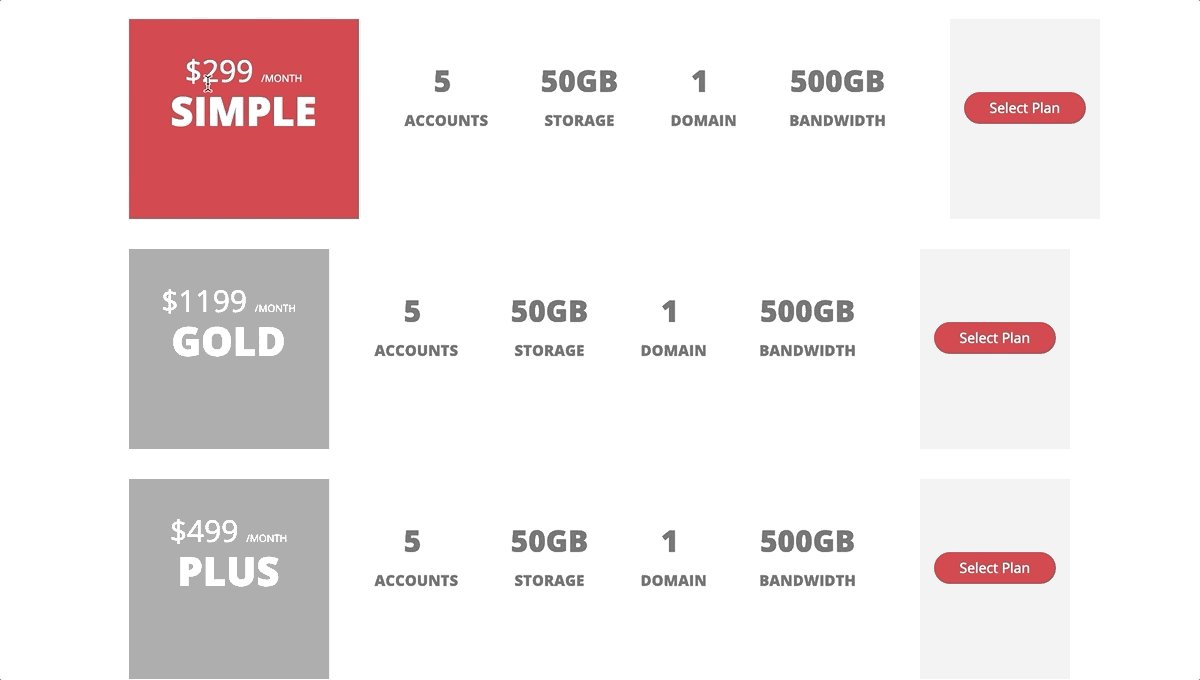
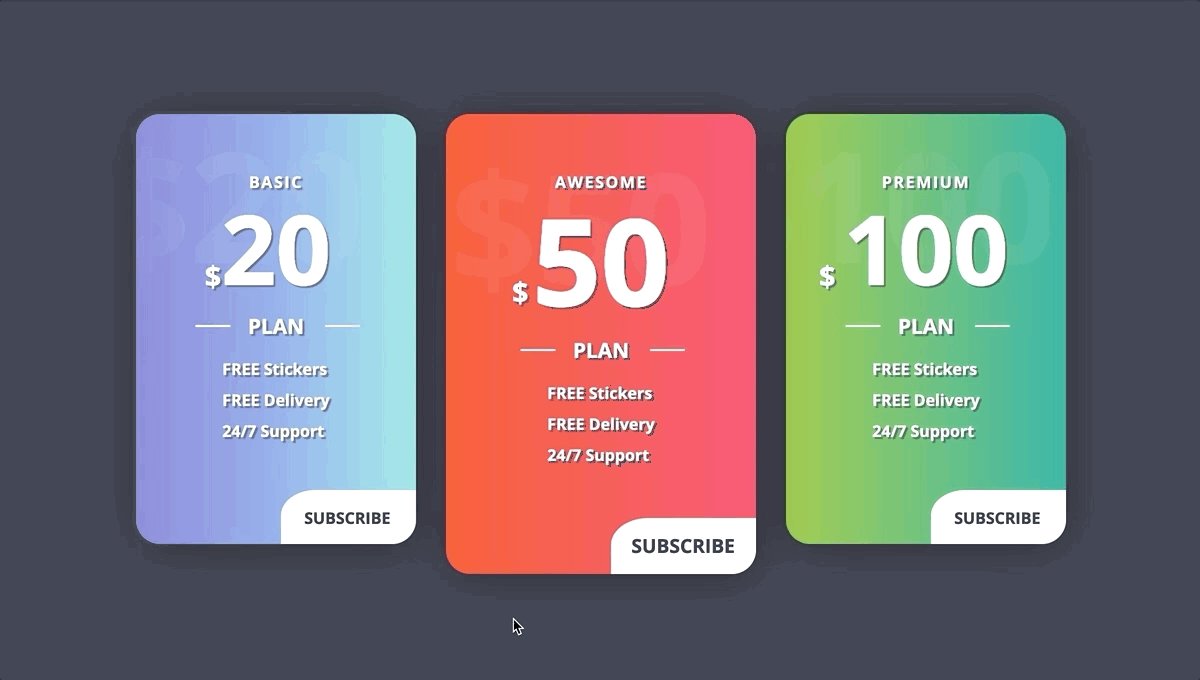
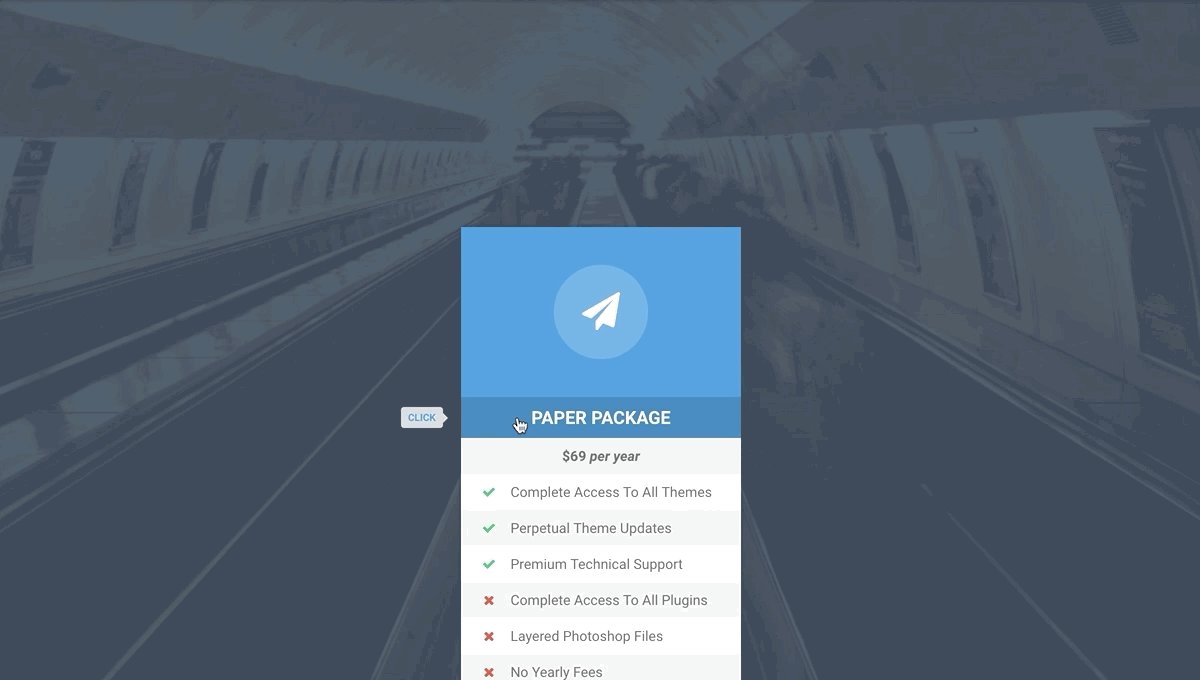
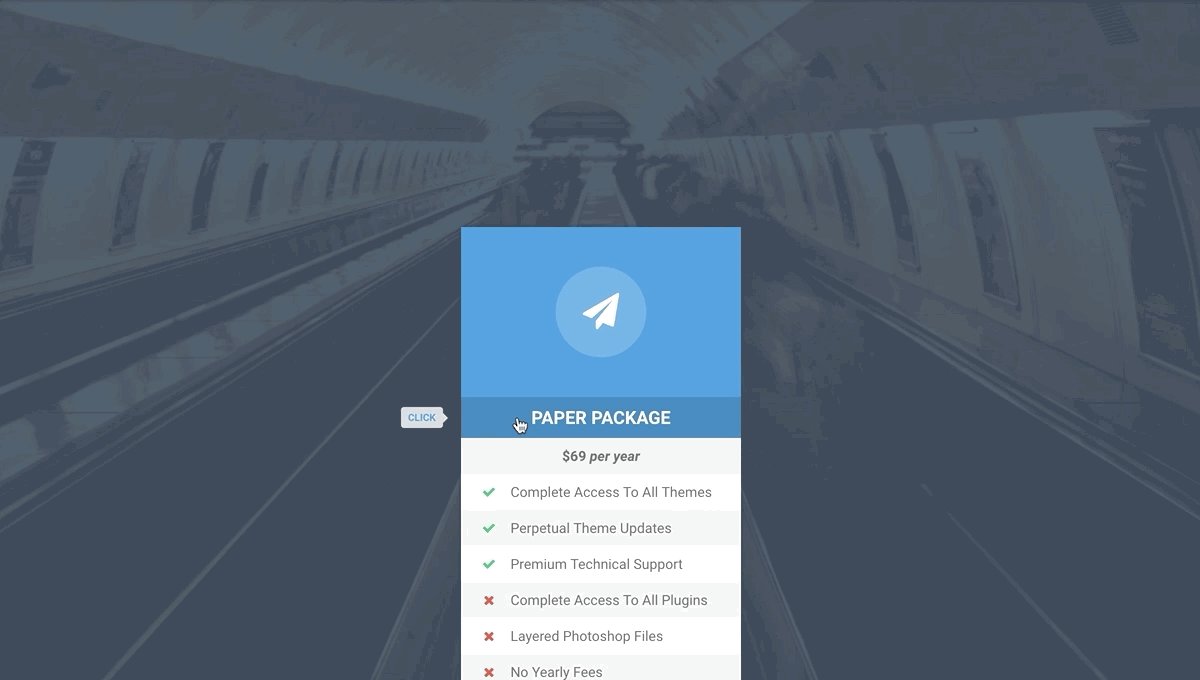
13) Animated Pricing Layout (hover over the graphic)

Designed and developed this pricing module. Thought it would be fun to add some background animation to differentiate between pricing levels.
14) Particle Animation Pricing Table

Particle Animation Pricing Table
Kingsten Banh
NOVEMBER 29, 2015
HTML, CSS(SCSS) and JavaScript
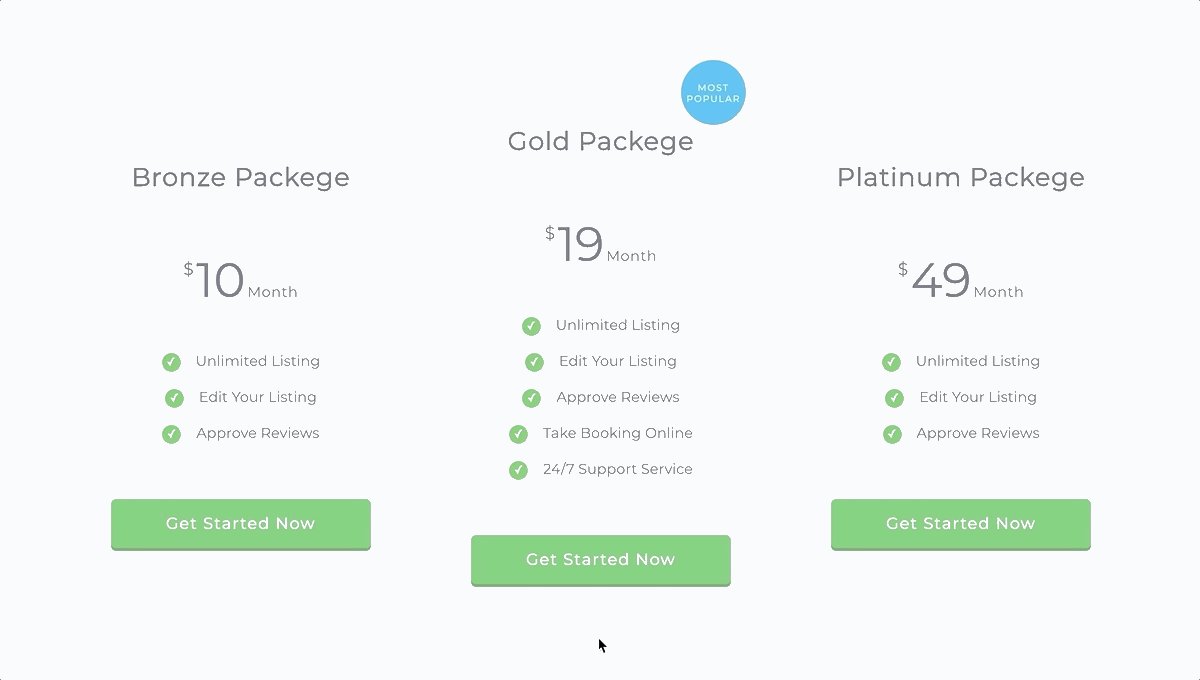
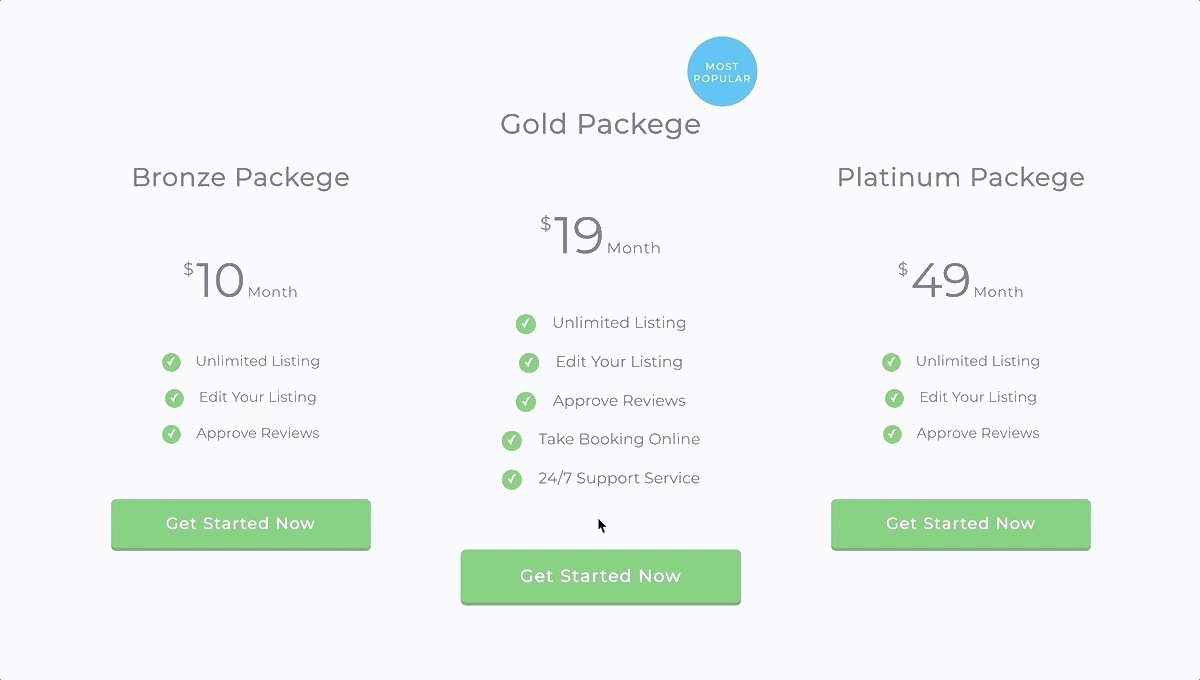
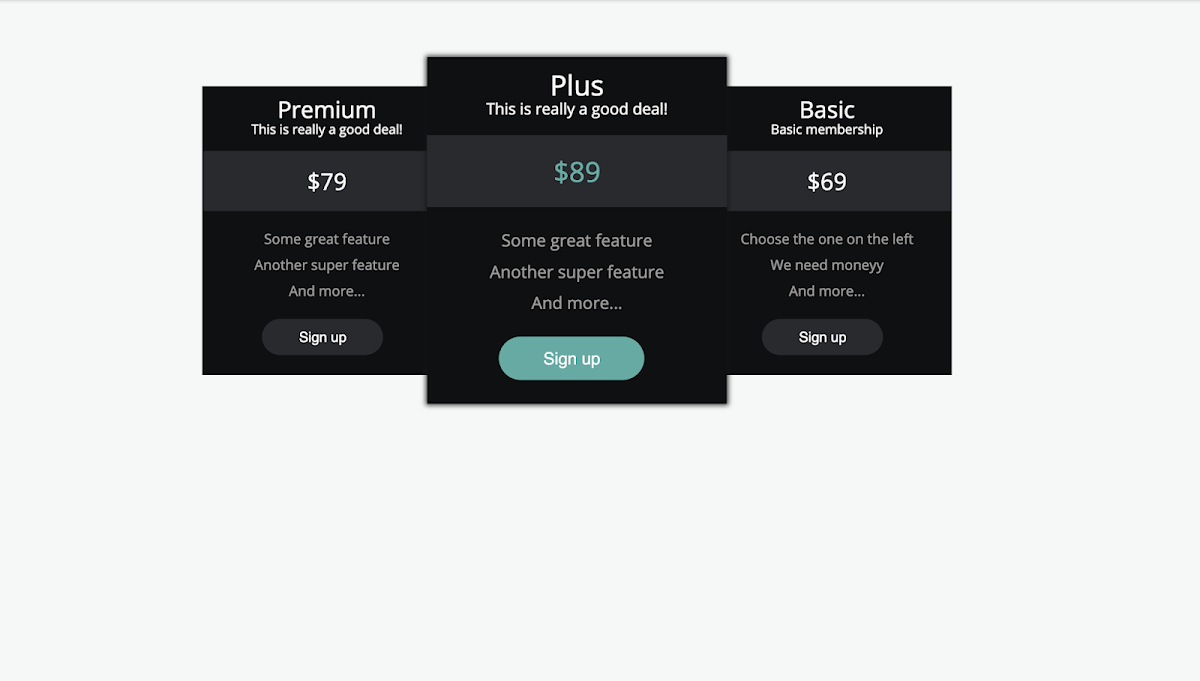
15) Adaptive Pricing Table

Adaptive Pricing Table
16) Pricing table ui with animation

Pricing table ui with animation
17) Responsive pricing table CSS3

Responsive pricing table CSS3
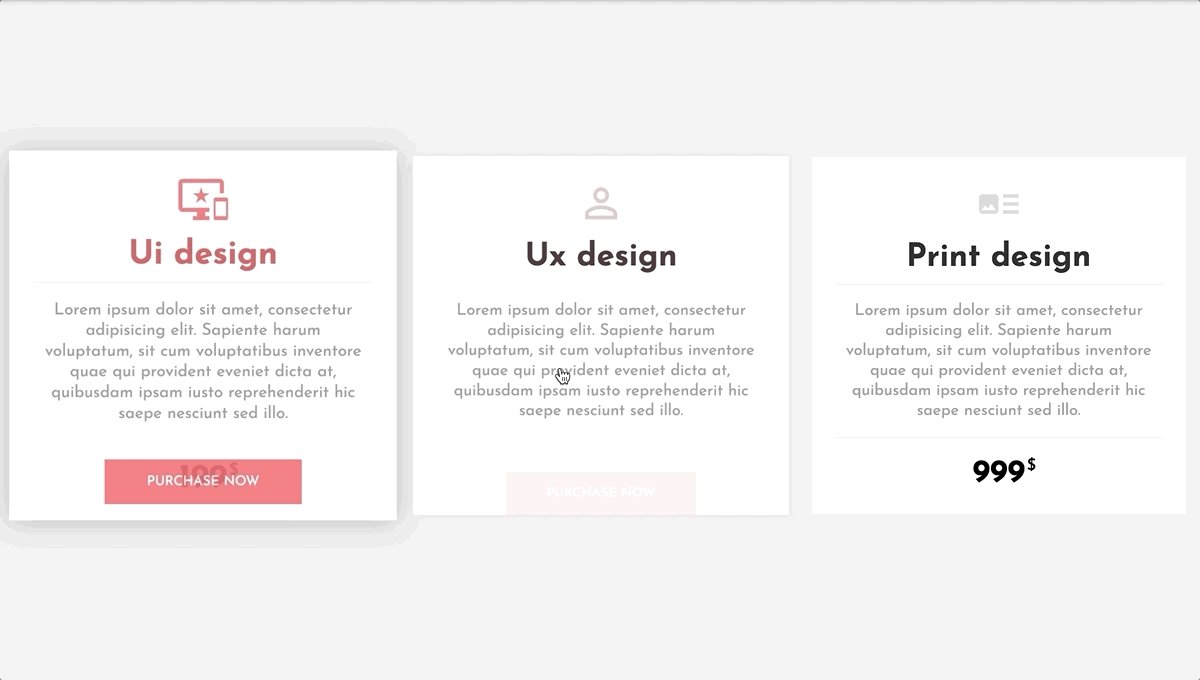
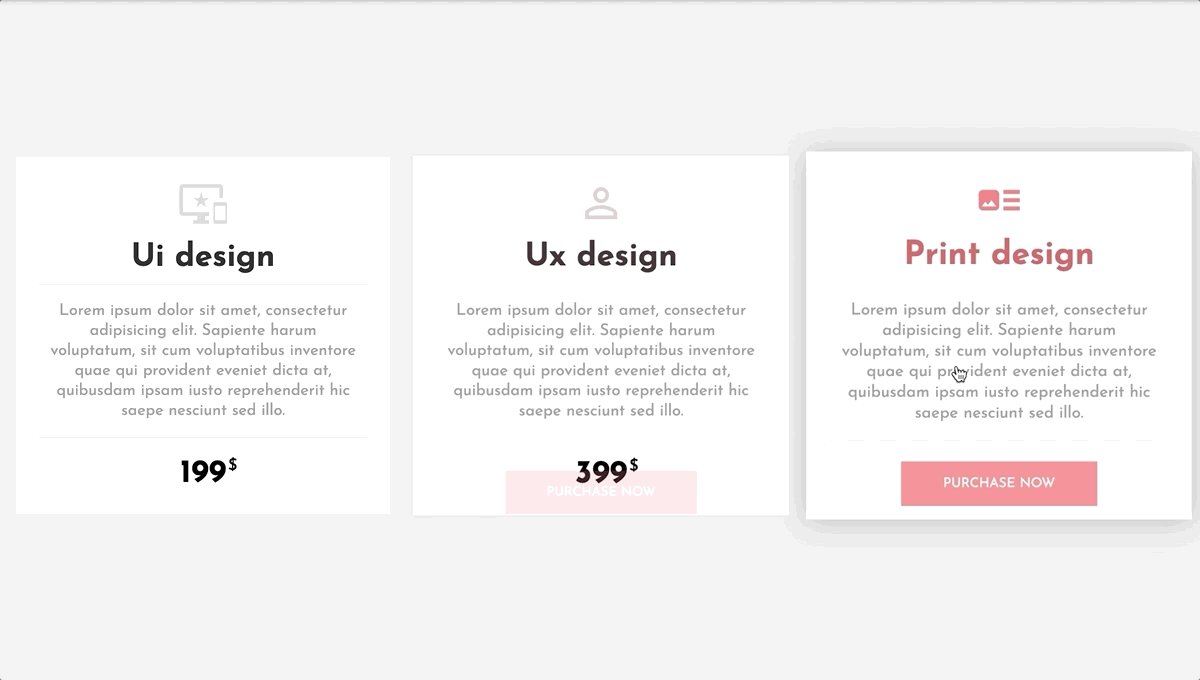
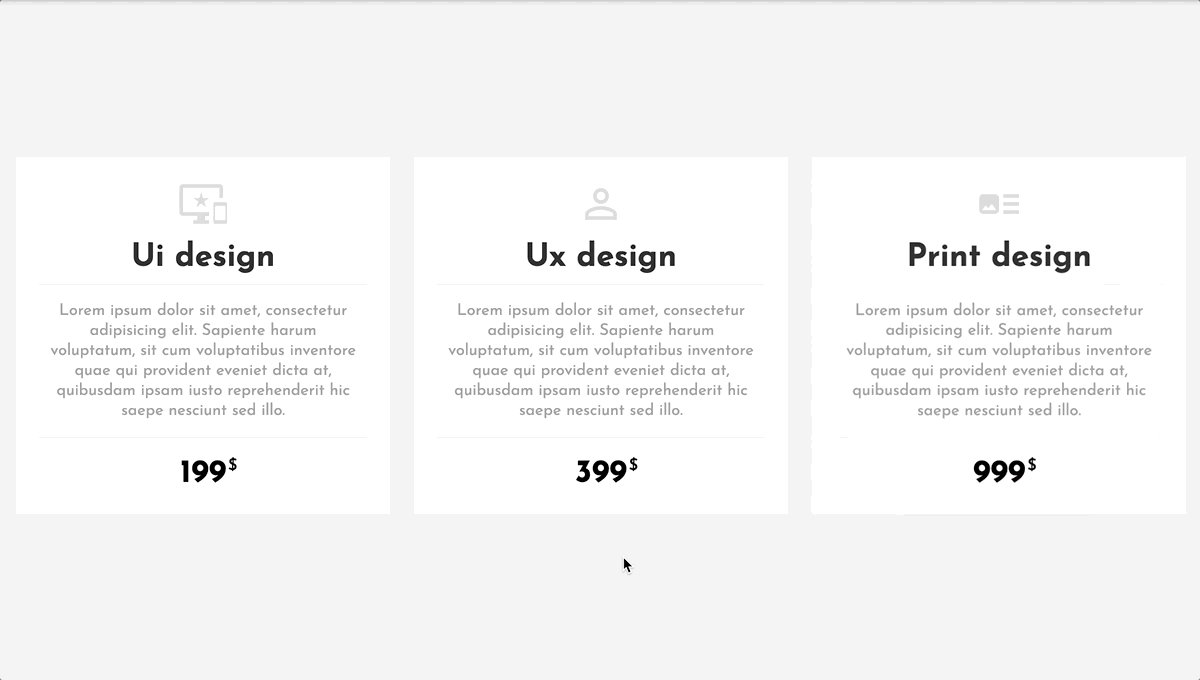
18) Horizontal Pricing table UI

Simple pricing tables example using CSS3 transitions.
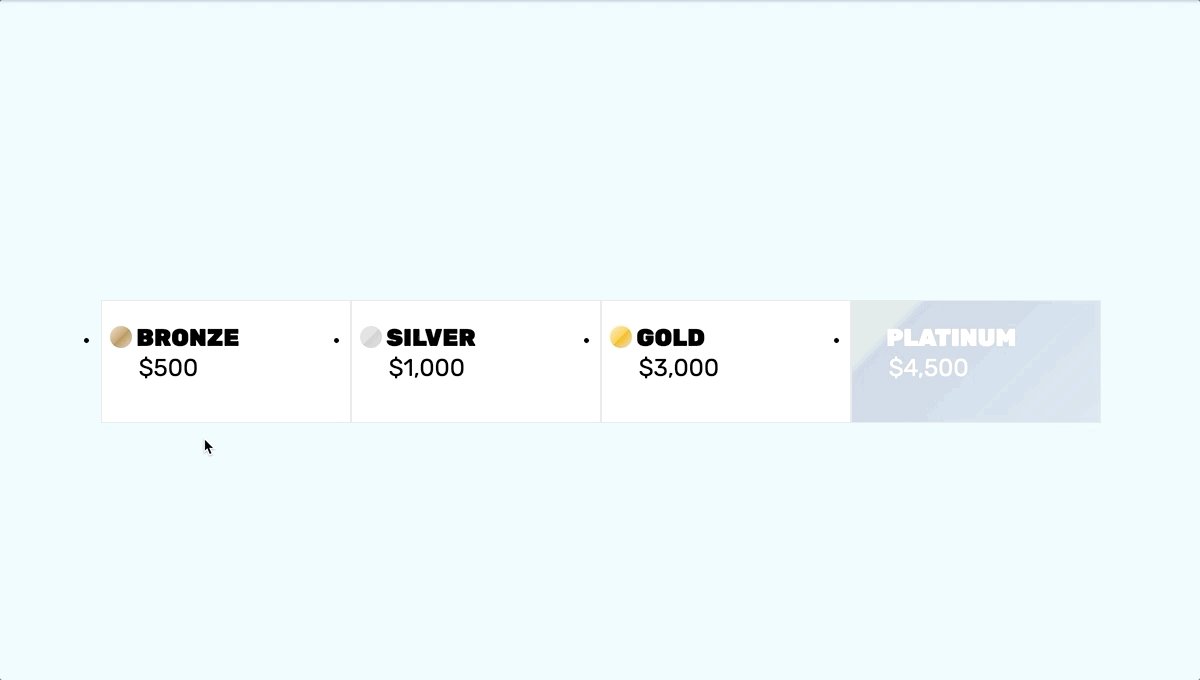
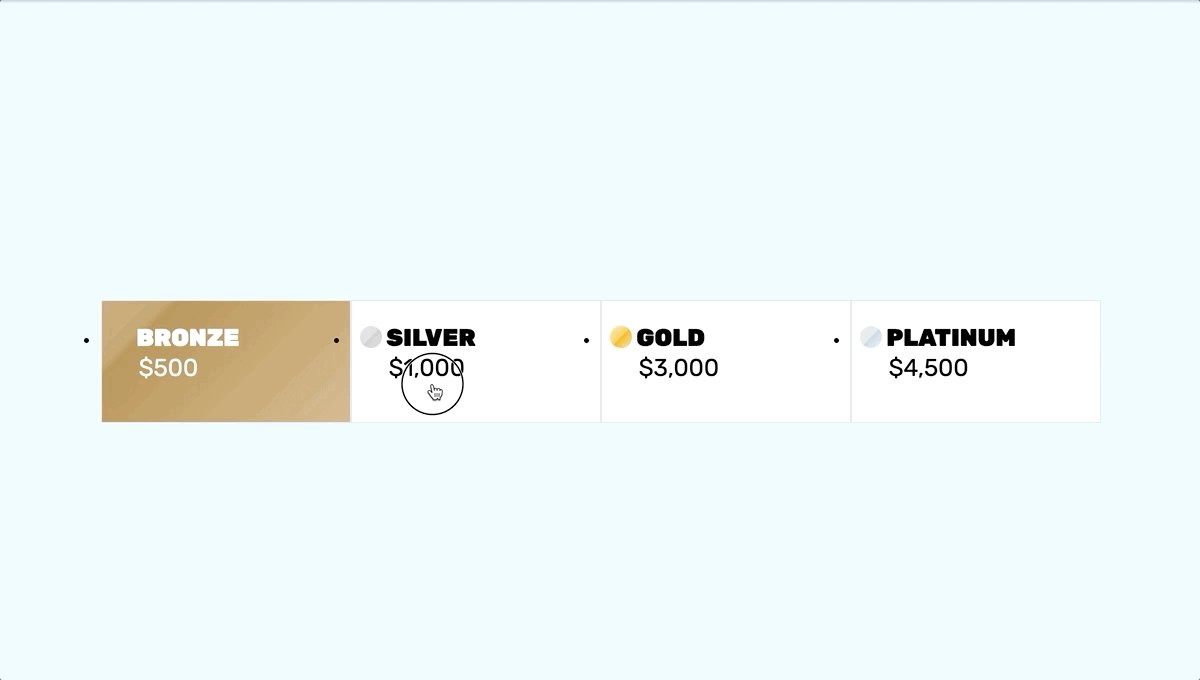
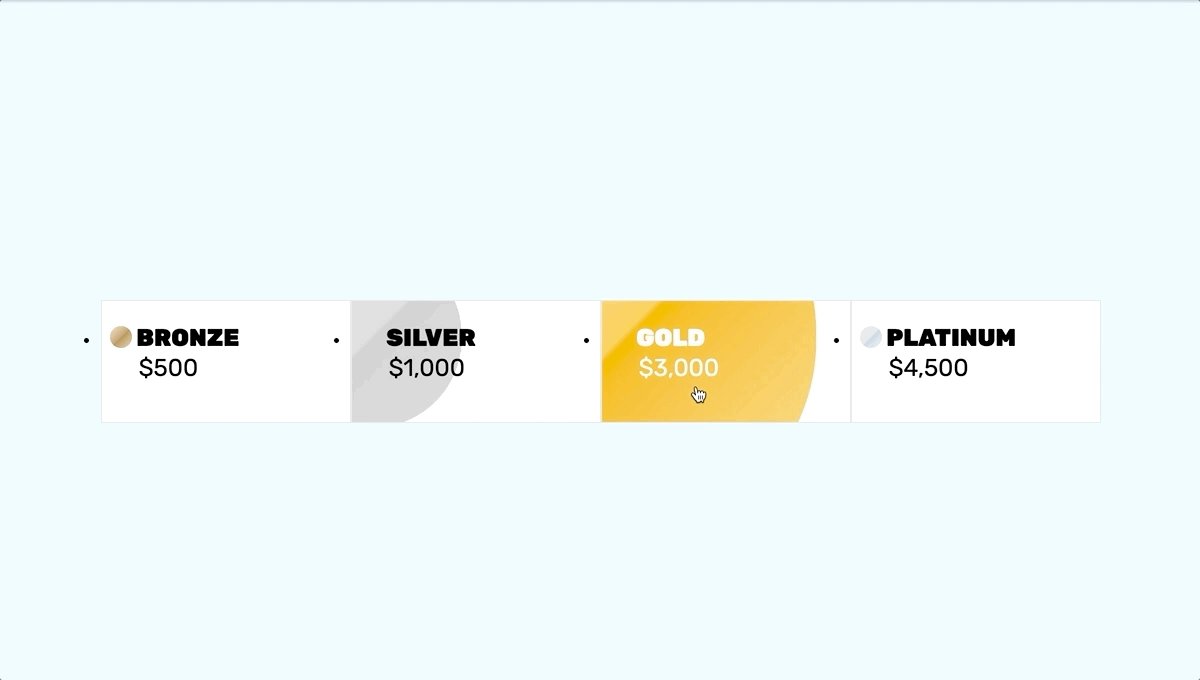
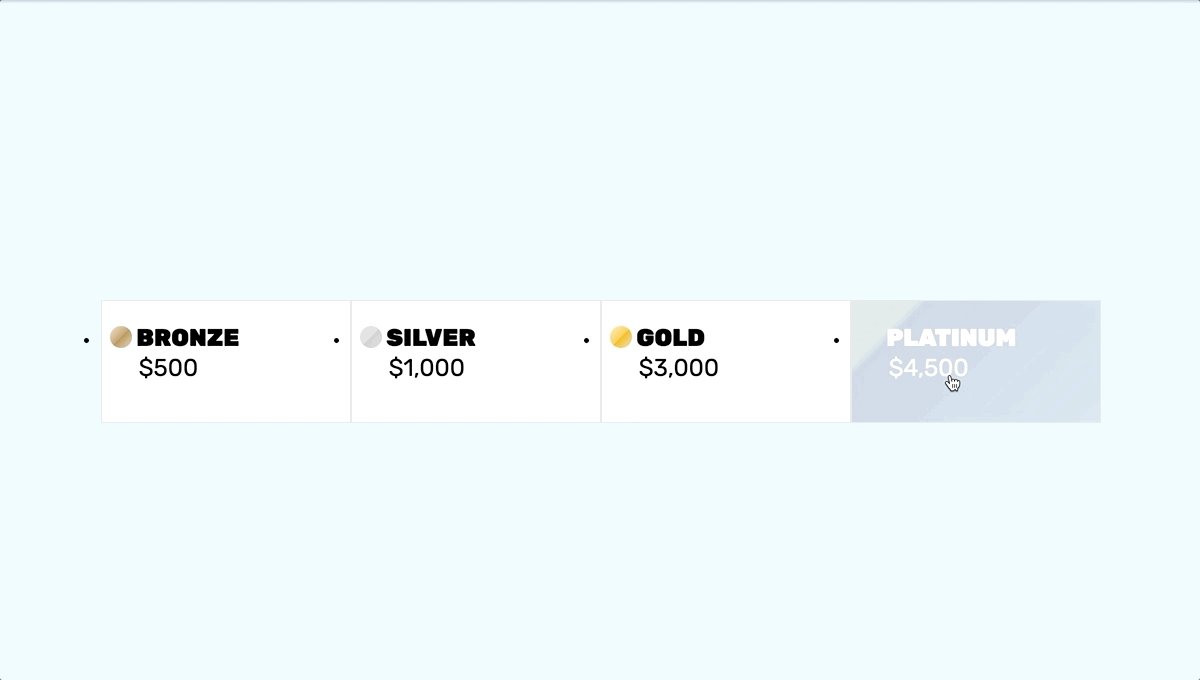
19) Clip Mask Pricing Table

Neat interaction for a pricing table with medal grade descriptors using a clipping-mask effect.
Jessica Biggs
MAY 18, 2016
HTML, CSS(SCSS) and JavaScript
20) Monthly plan price tables

price tables
Melissa Collins
MARCH 15, 2016
HTML, CSS and JavaScript
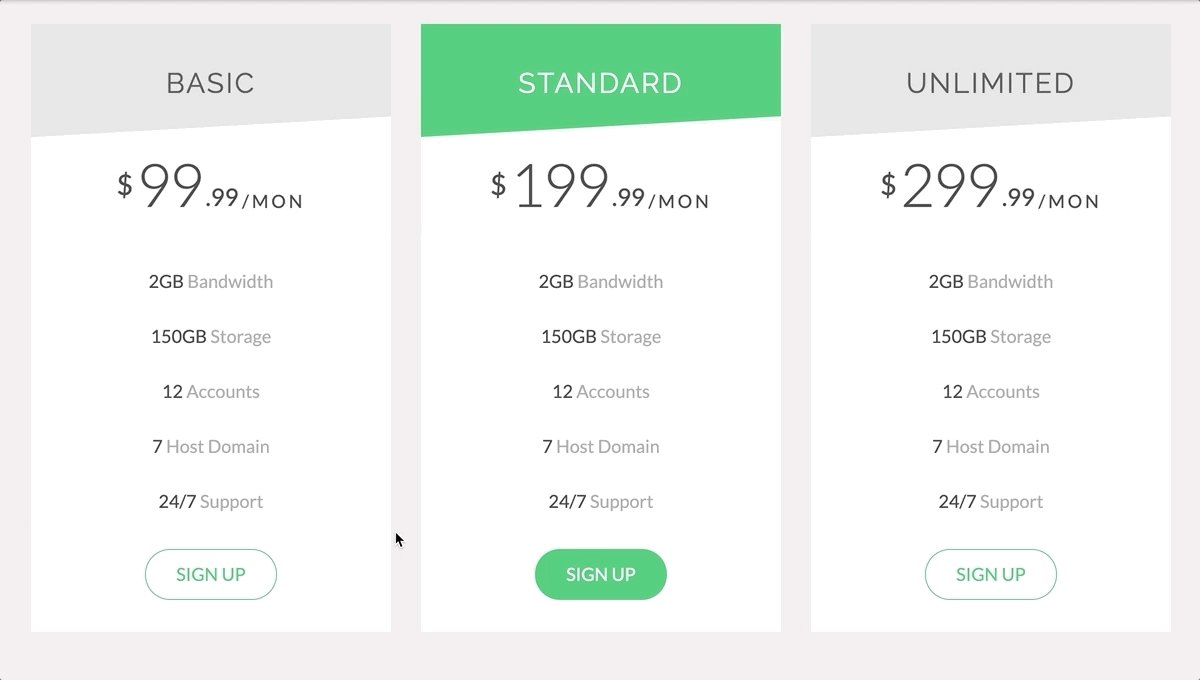
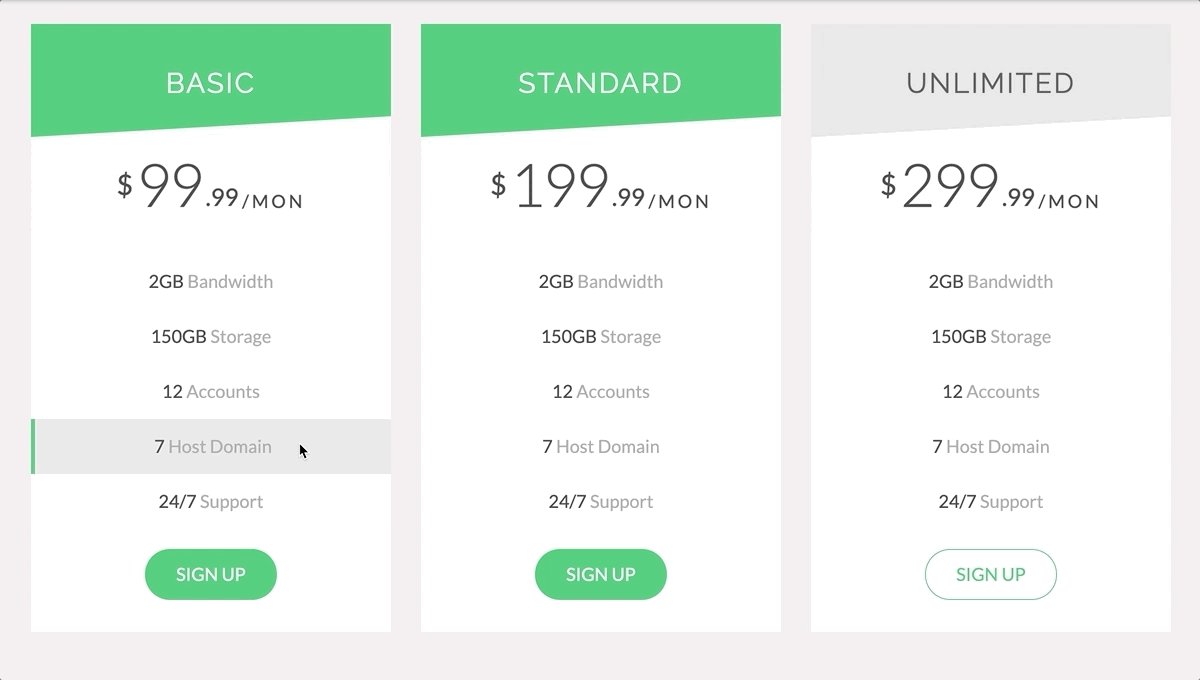
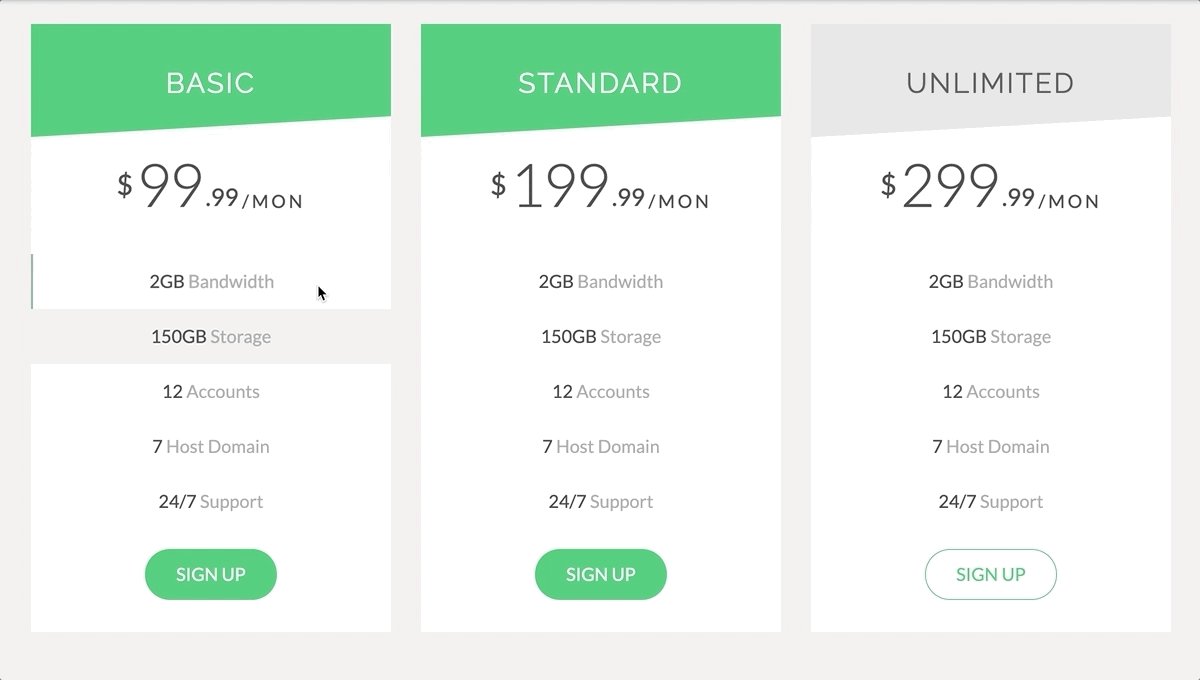
21) Product Pricing Page Design

Product page design with bold slanted header and pricing table
Lewis Robinson
APRIL 12, 2016
HTML(Pug), CSS(SCSS)
22) Individualistic Pricing Tables

Individual uniqueness of each table developed using only HTML5/CSS3.
23) Material Design Responsive Pricing Tables

UI – Material Design Responsive Pricing Table
24) Jumping on the glowing buttons Pricing table

Jumping on the glowing buttons and box shadow band wagon with this one
Jamie Coulter
JANUARY 28, 2016
HTML(Haml), CSS(SCSS)
25) Responsive comparison table

Responsive comparison table
Adrian Jacob
SEPTEMBER 16, 2015
HTML, CSS and JavaScript
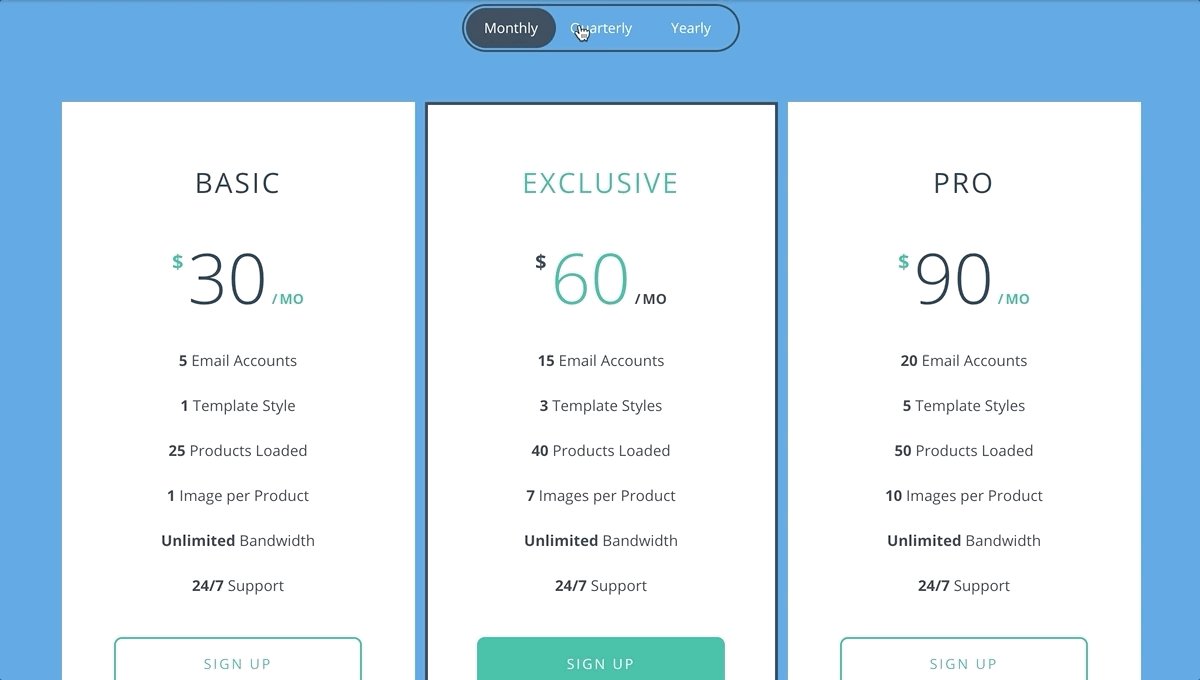
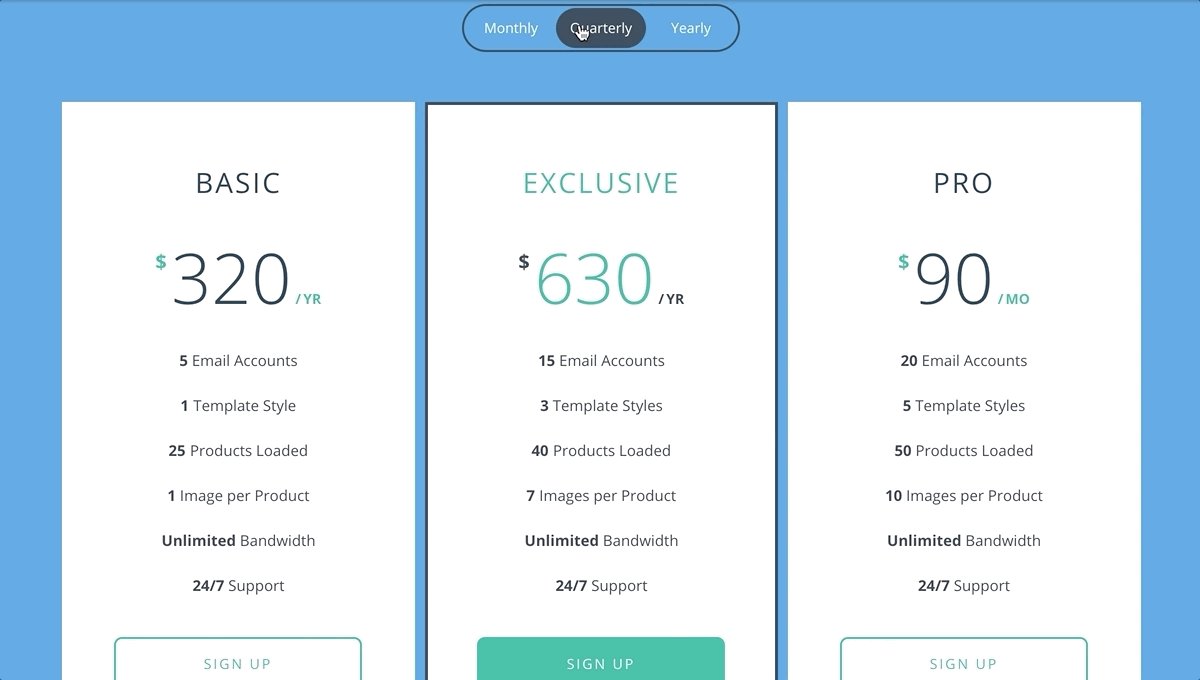
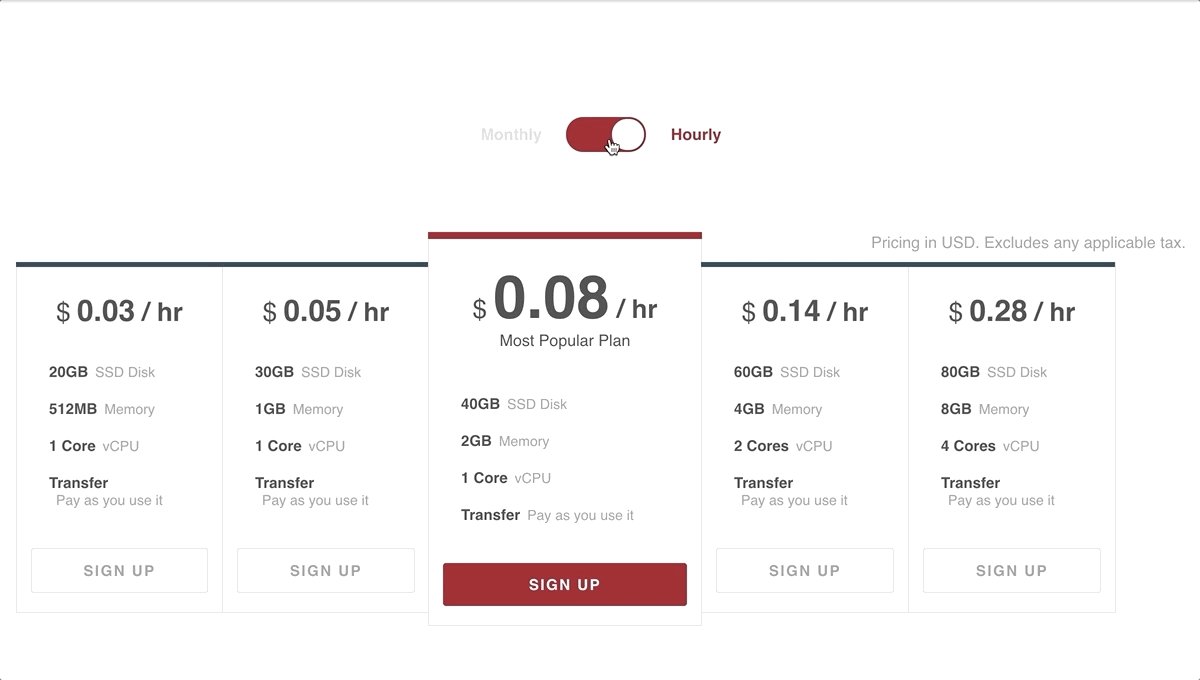
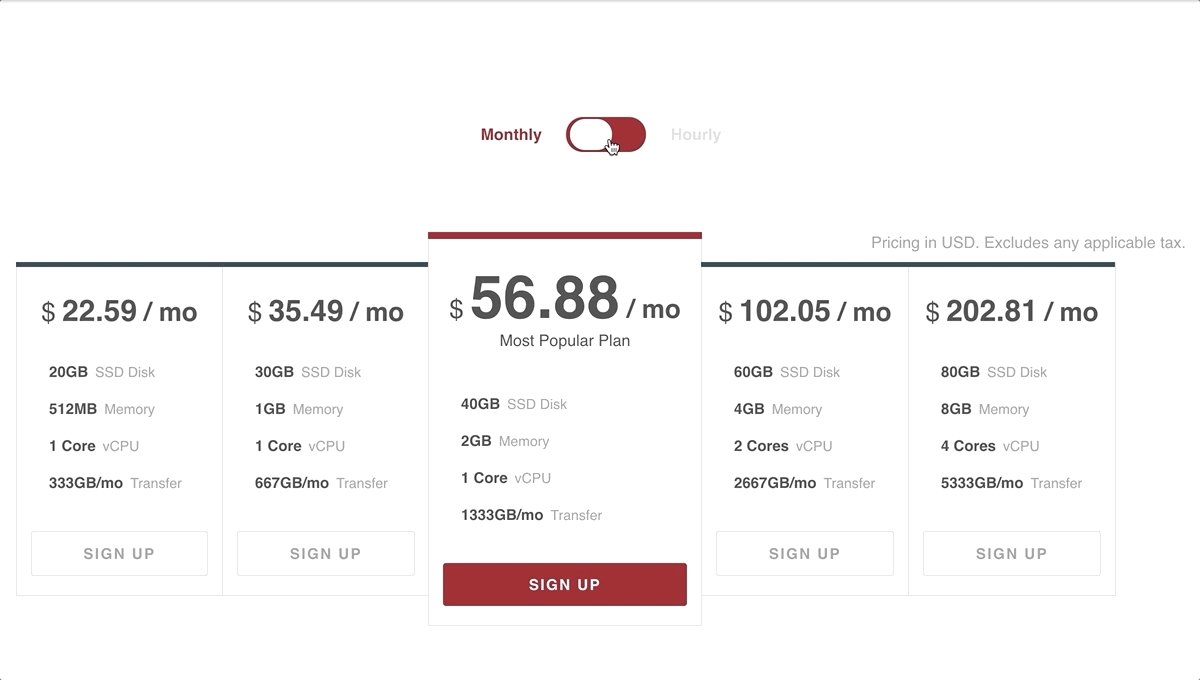
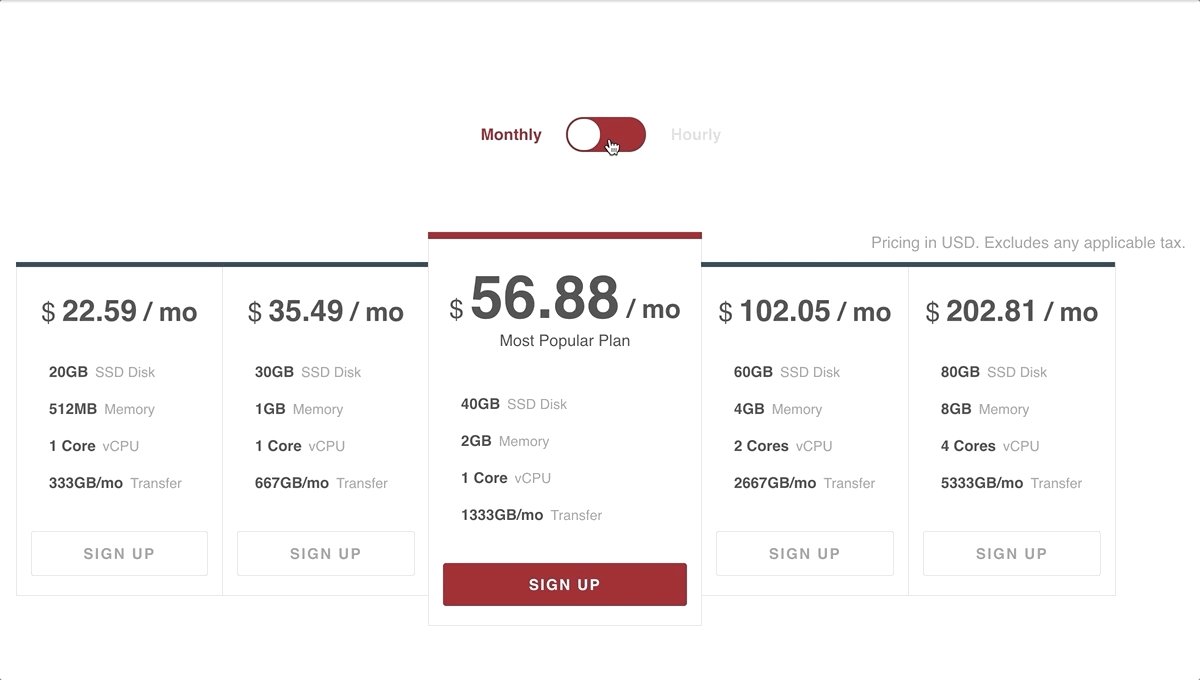
26) Pricing table with css switch toggle

Pricing table with css switch toggle
Kijan Maharjan
APRIL 14, 2016
HTML, CSS(Less) and JavaScript
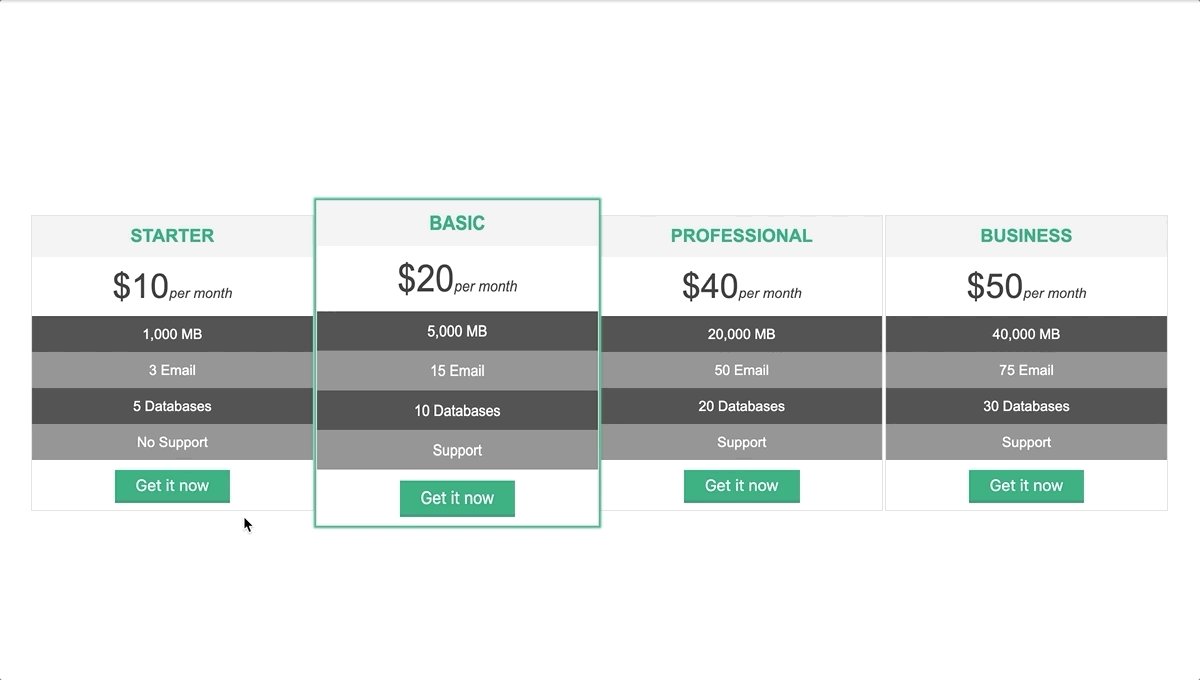
27) Responsive price table based on Bootstrap 3 break points

Simple responsive price table using css3, bootstrap container width. It adapts on four container widths: fluid on mobile, 768px, 992px, 1200px.
28) Price table – bootstrap

Responsive price table made in bootstrap framework | Ready code for price table you can use easily.
29) Hover effect Pricing Table

Pricing Table
30) Material responsive pricing tables

Material pricing tables
31) CSS only Pricing Table

Pricing Table
32) Pricing table UI design

Pricing table UI design
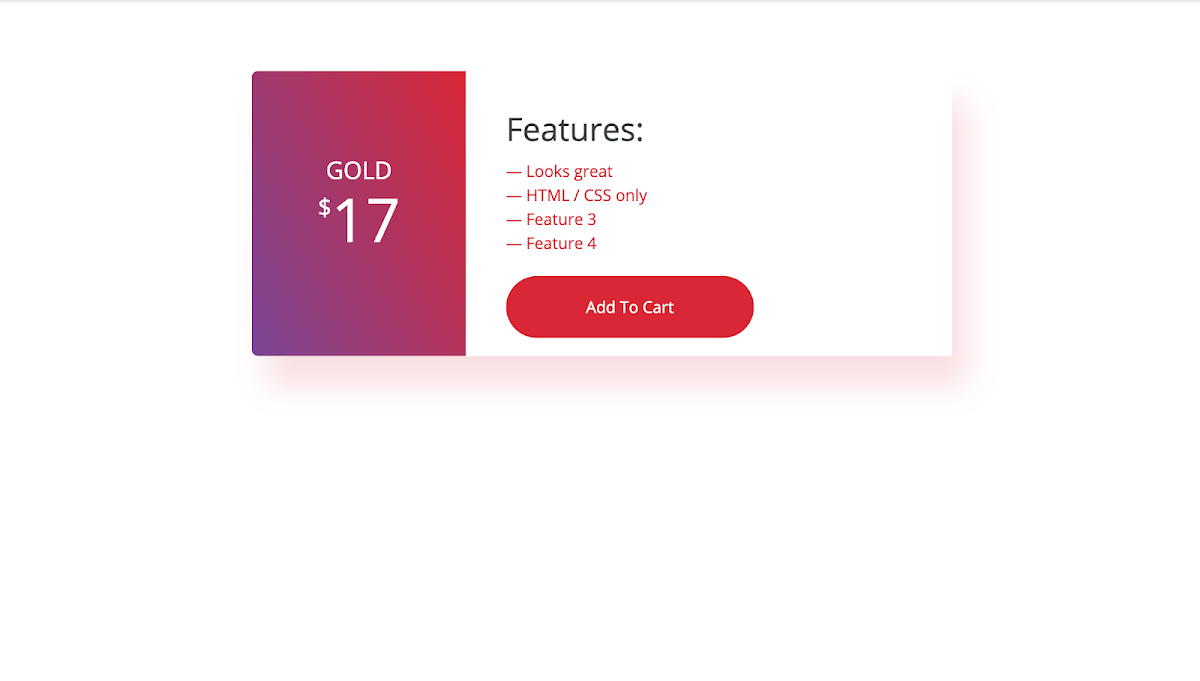
33) Flat Pricing Card

Flat pricing card / pricing table item with box shadow and gradient effect.
34) Simple Pricing Table

Simple Pricing Table
35) Professional pricing table

html css pricing table
36) Responsive Pricing plan layout using flexbox

Custom pricing tables using flexbox to make it squish oh so good.
37) Pricing Tables

Pricing tables are an essential component on websites where digital services are offered. While there seems to be a common pattern, there are infinite styling possibilities.
38) HTML/CSS Pricing table

HTML/CSS Pricing table
39) Flat Pricing Table

A simple flat pricing table with jQuery that enables the content to slide down onClick.
Andy Tran
SEPTEMBER 01, 2014
HTML(Haml), CSS(LESS) and JavaScript
40) Flat CSS price table

A flat CSS price table
41) Bootstrap Pricing Table

Bootstrap Pricing Table
42) Just simple pricing table

A just simple pricing table
43) Mystical computing company Pricing Table

Pricing table comparing 3 different plans for a mystical computing company
44) Flat Pricing Tables Design

Flat Pricing Tables Design
45) Colorful pricing table

Pricing tables
46) Responsive Flip Pricing Table

Responsive Flip Pricing Table to view month or year price.
Shane Heyns
JANUARY 12, 2015
HTML, CSS and JavaScript
47) CSS3 pricing table

When designing a pricing table for a product or service, your job as a web designer/developer is to make sure that the table is easy to understand, intuitive and clear. From this demo you’ll learn how to build an awesome CSS3 pricing table, with no images and minimal HTML markup
PERIODIC TABLE
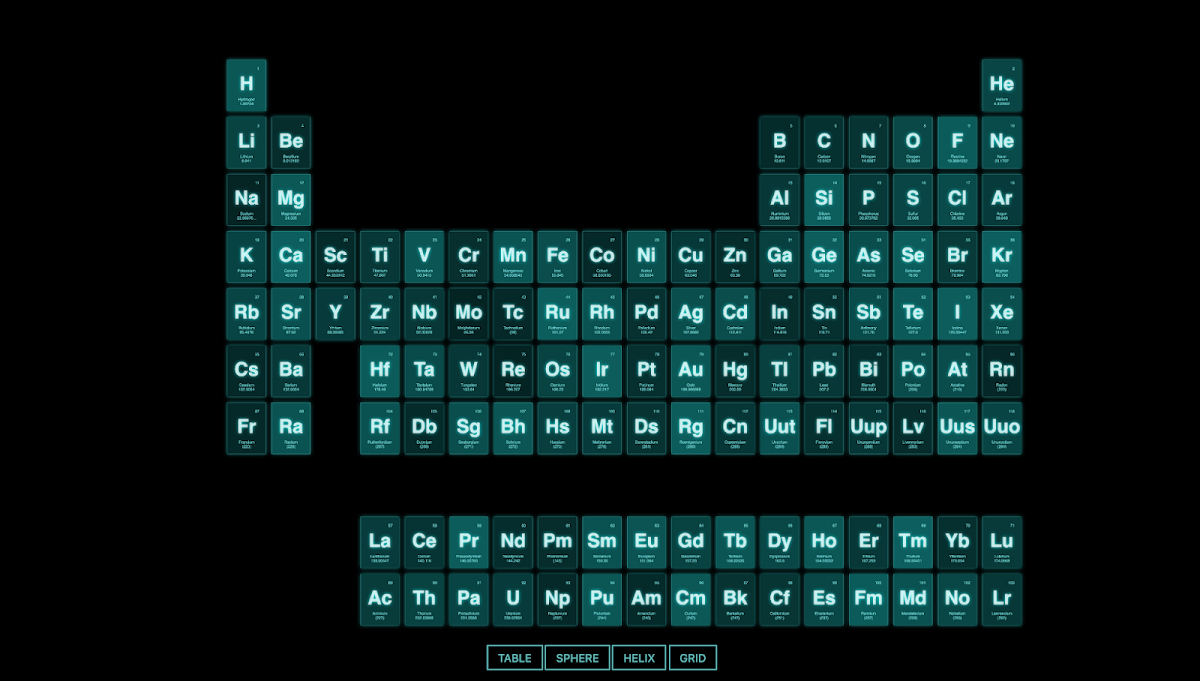
48) The Periodic Table Of Elements

The periodic table of elements in lovely html and CSS, with some fun CSS3 transitions
Brady Sammons
APRIL 05, 2013
HTML, CSS(SCSS) and JavaScript
49) three.js css3d – periodic table info

three.js css3d – periodic table. info.