To add multiple values to a single option in a select box using jQuery, you can use the attr() method to set the value attribute of the option element with a string that contains the multiple values separated by a delimiter such as a comma.
In such cases, all you have to do is use the <select> tag with the multiple attribute, and then the user will have to hold down the ctrl key on Windows, or its alternative for other OS, while making their selections. This is just like when you want to make multiple highlights and copies on your system.
val() method to get the array of selected values, e.x: $(‘#studentsSelect’). on(‘change’, function() { var values = $(this). val(); // do whatever you want with ‘values’ }); This method gives you an array of values which are set in the options’ value attributes.
Multiple items are selected by holding down SHIFT and clicking them with the mouse or by holding down SHIFT and pressing an arrow key to extend the selection from the previously selected item to the current item.
HTML <section> HTML <small> The multiple attribute on a <select> tag specifies that multiple items can be selected. With this attribute, the control appears like a scrollable list, rather than a dropdown.
To select multiple elements, you can use the querySelectorAll() method. Just like the querySelector() method, you usually use it on the document object.
Select tag multiple values select jquery ?
Add this url in head tag
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.rawgit.com/harvesthq/chosen/gh-pages/chosen.jquery.min.js"></script>
<link href="https://cdn.rawgit.com/harvesthq/chosen/gh-pages/chosen.min.css" rel="stylesheet"/>
add this tag in body tag section
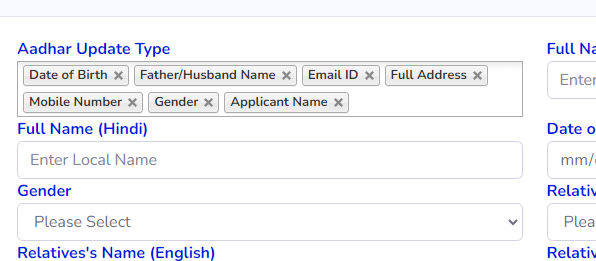
<select class="chosen-select form-control" multiple="multiple" name="csftype[]" required="required" data-placeholder="Select what you want to correct...">
<option disabled="disabled" value="">Select Update Iteam</option>
<option value="Applicant Name">Applicant Name</option>
<option value="Date of Birth">Date of Birth</option>
<option value="Gender">Gender</option>
<option value="Father/Husband Name">Father/Husband Name</option>
<option value="Full Address">Full Address</option>
<option value="Mobile Number">Mobile Number</option>
<option value="Email ID">Email ID</option>
</select>
add this tag in end body tag section
<script>
$(".chosen-select").chosen({
no_results_text: "Oops, nothing found!"
})
</script>
jQuery select value lets you get the value of the selected option from the select boxes and dropdowns. jQuery offers two methods, val() and text()to achieve this. jQuery: selected selector is used in combination with the val() or text() method to find the value for the selected option in a select box or dropdown.
The Multi-Select field lists a number of options for the user to select. As the name implies, the user can select multiple options from the options you create. The Selection Field is a closely related field, but this field only gives the user the ability to choose one option.