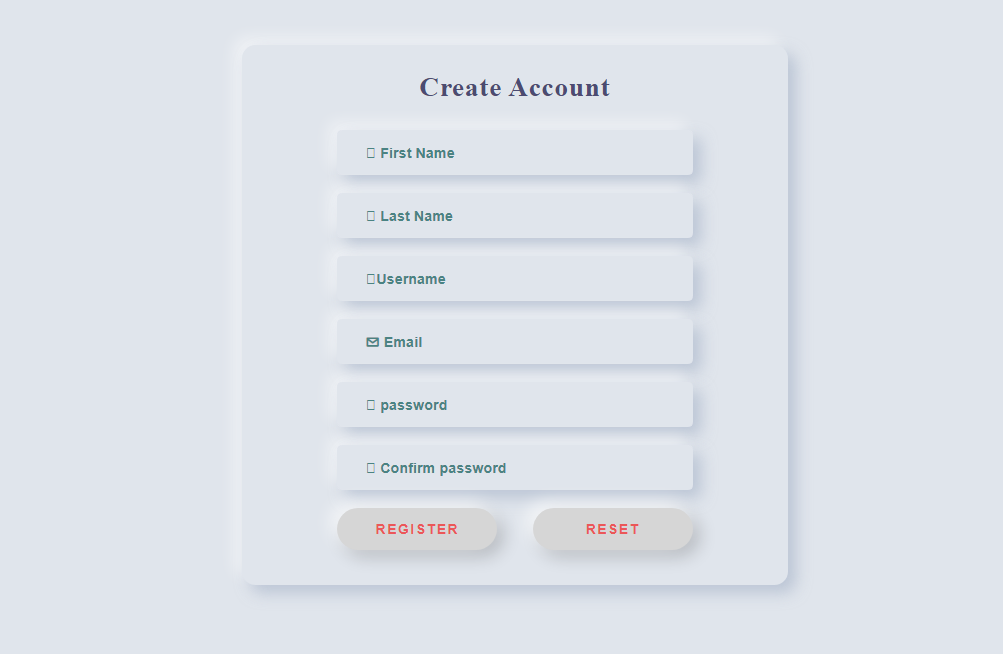
Registration form design in html and css with code
Most importantly, we are familiar the code in html of this enrollment structure. We have taken a div inside the body whose class name is warpper. One more div is taken inside this div, whose class name is given principle. First inside this class A h1 tag is taken. The h1 tag is known as the biggest heading tag. This tag is utilized for heading something.
A structure tag is taken under h1 whose technique = “POST” is taken inside this structure Six p tag is taken inside everything p label input tag is taken and inside three info type = “text” is given. Also, three is given sort = “email” two is given sort = “secret word” and every one of these p labels are named class named intpt
A div is taken under the p tag, whose two p labels are taken inside the class name bott in div. The p tag is utilized for passages. This is a square component. Input is additionally taken inside this tag, in which one Type submit and another is type reset and the class name is given inside both these data sources.
After this, presently we are familiar the style of css, as usual, this time likewise the page edge: 0; cushioning: 0; box-measuring: line box; After this, the class warpper has been given width tallness and foundation tone with shading on the whole page, after which any remaining labels are additionally planned like a structure giving comparable style.
This structure isn’t planned accordingly, to plan it accordingly, you can style it by utilizing the @ media screen to give the size of the gadget that this structure can be utilized accordingly. In the event that you know about JavaScript or Python, you can involve this structure in your site.
In the event that you are having inconvenience in understanding this enlistment structure, you can comprehend by watching the video of this enrollment structure which is given beneath video instructional exercise, you can undoubtedly click it.

Web Page Registration Source Code Free Download
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<style>
*{margin: 0; padding: 0; box-sizing: border-box;}
.fl{float: left;}
.fr{float: right;}
.warpper{
width: 100%;
height: 100vh;
background-color: #e0e5ec;
}
.main{
height :600px;
width :40%;
background-color: #e0e5ec;
overflow :hidden;
border-radius:15px;
margin-top:50px;
margin-left: 30%;
box-shadow: 9px 9px 16px rgba(163, 177, 198, 0.6),
-9px -9px 16px rgba(255, 255, 255, 0.5);
}
h1{
color:#4c4b71;
text-align:center;
margin: 30px 0;
letter-spacing:1px;
font-size:30px;
}
.intpt{
display: block;
width: 65%;
margin: 20px auto;
background-color: #e0e5ec;
box-shadow:9px 9px 16px #a3b1c699,
-9px -9px 16px #ffffff80 ;
border: 1px solid #e0e5ec;
color: #456990;
font-size: 16px;
font-weight: bold;
padding: 15px 30px;
border-radius: 5px;
outline: none;
}
.intpt:hover{
box-shadow: inset -10px -10px 30px 0 #ffffffb3,
inset 10px 10px 30px 0 #00000033;
}
.intpt::placeholder{
font-size: 16px;
font-weight: bold;
color: #4a8383;
}
.intpt:focus::-webkit-input-placeholder
{
color: #1abc9c;
font-size: 16px;
font-weight: bold;
-webkit-transform: translateY(-15px);
transform: translateY(-15px);
}
.bott{
width: 65%;
margin: auto;
}
.btn{
width: 45%;
padding: 15px 10px;
background: rgb(214, 214, 214);
border: none;
border-radius: 25px;
color: #EB5758;
font-size: 15px;
font-weight: bold;
text-transform: uppercase;
letter-spacing: 2px;
box-shadow: -7px -7px 20px 0 #ffffffb3,
7px 7px 20px 0 #00000033;
}
.btn:hover {
box-shadow: inset -7px -7px 20px 0 #ffffffb3,
inset 7px 7px 20px 0 #00000033;
}
@media screen and (max-width: 600px) {
div.main{
width :95%;
margin-left: 2%;
margin-top: 10%;
background-color: #e0e5ec;
border-radius:10px;
}
}
</style>
<title>Document</title>
</head>
<body>
<div class=”warpper fl”>
<div class=”main”>
<h1>
Create Account</h1>
<form method=”POST”>
<p>
<input type=”text” name=”fname” placeholder=” First Name” class=”intpt” ></p>
<p>
<input type=”text” name=”lname” placeholder=” Last Name”class=”intpt” ></p>
<p>
<input type=”text” name=”lname” placeholder=”Username” class=”intpt”></p>
<p>
<input type=”email” name=”uid” placeholder=”✉ Email” class=”intpt”></p>
<p>
<input type=”password” name=”pass” placeholder=” password” class=”intpt” ></p>
<p>
<input type=”password” name=”rpass” placeholder=” Confirm password” class=”intpt”></p>
<div class=”bott”>
<p>
<input type=”submit” type=”sub” value=”Register” class=”btn fl sub”></p>
<p>
<input type=”reset” type=”sub” value=”Reset” class=”btn fr res”></p>
</div>
</form>
</div>
</div>
</body>
</html>