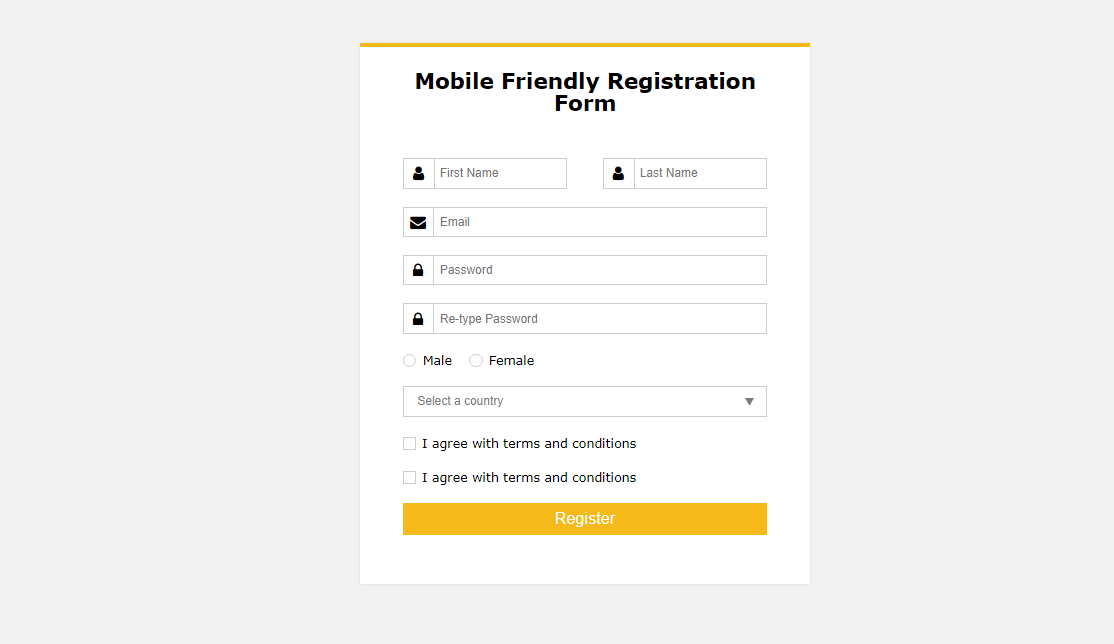
Mobile friendly registration form html code with css
First we should be aware of the html code of responsive enlistment structure. We have taken a div inside the body label whose class name is covering and inside this class name is a h2 tag and a div. The class name of the div is structure conteniar h2. A structure tag is taken inside the class structure – conteniar called heading tag
Nine div is taken inside the structure tag and the class name of the layer div is input-name. The primary I tag is taken inside the first div. The I tag is utilized to interface the text style symbol inside that textual style. Is connected by giving the class name after which the information tag is taken under the I label whose type text and class name is named

A range tag is utilized underneath this info, whose class name is given last. The range tag is known as the inline component. An I tag and one more info tag are taken inside this tag. The I tag is named class name fa-client The sort of lock and information is named text class name.
The class name input-name inside another div I label whose class name is fa-envelope shows the mail symbol in the text style symbol. An info tag is taken inside this I label whose type is email and class. The name is given text-name
In the third and fourth div of the info name, the tag is required like the second div, in the div fifth, the main information tag is taken, which has the sort radio and the class name radio-button and id is named ravi. In which info is connected to class names orientation and for ravi, accordingly any remaining labels are written similarly.
Presently let us in on something about the css style of the responsive enrollment structure. Like us, this time additionally focused the edge cushioning to the structure’s page and boxed the case size, trailed by the body tag with the textual style family: Verdana, Geneva, sans-serif; And has given foundation tone
After this tag, we planned the page of the structure by giving the foundation covering property of foundation shading width cushioning edge line top and box-shadow, and planned a responsive structure by planning the wide range of various labels on it.
On the off chance that you rush to comprehend this structure, you can without much of a stretch get it by checking out at the instructional exercises of this structure. In this instructional exercise, we have made sense of about the structure in a simple manner, which you will get the code of this structure.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”UTF-8″>
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: Verdana, Geneva, sans-serif;
font-size: 14px;
background: #f2f2f2;
}
.wrapper {
background-color: #fff;
width:500px;
padding: 25px;
margin: 50px auto 0;
border-top: 5px solid #f5ba1a;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.1);
}
.wrapper h2{
font-size: 24px;
line-height: 24px;
padding-bottom: 30px;
text-align: center;
}
.input-name{
width: 90%;
position: relative;
margin: 20px auto;
}
.lock{
padding:8px 11px;
}
.name{
width: 45%;
padding:8px 0 8px 40px;
}
.input-name span{
margin-left: 35px;
}
.text-name{
width: 100%;
padding:8px 0 8px 40px;
}
.input-name i{
position: absolute;
font-size: 18px;
border-right: 1px solid #cccccc;
}
.email{
padding: 8px;
}
.text-name, .name{
border: 1px solid #cccccc;
outline: none;
-webkit-transition: all 0.30s ease-in-out;
-moz-transition: all 0.30s ease-in-out;
-ms-transition: all 0.30s ease-in-out;
transition: all 0.30s ease-in-out;
}
.text-name:hover, .name:hover{
background-color: #fafafa;
}
.text-name:focus, .name:focus{
-webkit-box-shadow: 0 0 2px 1px rgba(255, 169, 0, 0.5);
-moz-box-shadow: 0 0 2px 1px rgba(255, 169, 0, 0.5);
box-shadow: 0 0 2px 1px rgba(255, 169, 0, 0.5);
border: 1px solid #f5ba1a;
background: #fafafa;
}
.radio-button{
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
.gender {
margin-right: 1em;
}
.gender:before {
content: “”;
display: inline-block;
width: 0.5em;
height: 0.5em;
margin-right: 0.5em;
border-radius: 100%;
vertical-align: -3px;
border: 2px solid #cccccc;
padding: 0.15em;
background-color: transparent;
background-clip: content-box;
transition: all 0.2s ease;
}
.radio-button:hover + .gender:before {
border-color: #000;
}
.radio-button:checked + .gender:before {
background-color:#000;
border-color: #000;
}
.country{
display: inline-block;
width: 100%;
height: 35px;
padding: 0px 15px;
cursor: pointer;
color: #7b7b7b;
border: 1px solid #cccccc;
border-radius: 0;
background: #fff;
appearance: none;
-webkit-appearance: none;
-moz-appearance: none;
transition: all 0.2s ease;
}
.country::-ms-expand{
display: none;
}
.country:hover, .country:focus{
color: #000;
background: #fafafa;
border-color: #000;
outline: none;
}
.arrow {
position: absolute;
top: calc(50% – 4px);
right: 15px;
width: 0;
height: 0;
pointer-events: none;
border-width: 8px 5px 0 5px;
border-style: solid;
border-color: #7b7b7b transparent transparent transparent;
}
.country:hover +.arrow, .country:focus +.arrow{
border-top-color: #000;
}
.chack{
margin-right: 1em;
position: relative;
}
.chack::before{
content: “”;
display: inline-block;
width: 0.5em;
height: 0.5em;
margin-right: 0.5em;
vertical-align: -2px;
border: 2px solid #cccccc;
padding: 0.12em;
background-color: transparent;
background-clip: content-box;
transition: all 0.2s ease;
}
.chack::after{
border-right: 2px solid #000;
border-top: 2px solid #0000;
content: “”;
height: 20px;
left: 2px;
position: absolute;
top: 7px;
transform: scaleX(-1) rotate(135deg);
transform-origin: left top;
width: 7px;
display: none;
}
.chack-button{
border: 0;
clip: rect(0 0 0 0);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
}
.chack-button:hover +.chack::before{
border-color: #000;
}
.chack-button:checked +.chack::before{
border-color: #000;
}
.chack-button:checked +.chack::after{
-moz-animation: check 0.8s ease 0s running;
-webkit-animation: check 0.8s ease 0s running;
animation: check 0.8s ease 0s running;
display: block;
width: 7px;
height: 20px;
border-color: #000;
}
@-webkit-keyframes check {
0% { height: 0; width: 0; }
25% { height: 0; width: 7px; }
50% { height: 20px; width: 7px; }
}
@keyframes check {
0% { height: 0; width: 0; }
25% { height: 0; width: 7px; }
50% { height: 20px; width: 7px; }
}
.button{
background:#f5ba1a;
height: 35px;
line-height: 35px;
width: 100%;
border: none;
outline: none;
cursor: pointer;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.button:hover{
background-color: #f8c22e;
}
.button:hover{
background-color: #f8c22e;
}
@media (max-width: 480px) {
.wrapper{
width: 100%;
}
.input-name{
margin-bottom: -10px;
}
.name{
width: 100%;
padding:8px 0 8px 40px;
margin-bottom: 10px;
}
.input-name span{
padding: 0;
margin:0;
}
}
</style>
<link href=”https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css” rel=”stylesheet” integrity=”sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN” crossorigin=”anonymous”>
</head>
<body>
<div class=”wrapper”>
<h2>
Mobile Friendly Registration Form</h2>
<div class=”form-conteniar”>
<form>
<div class=”input-name”>
<i class=”fa fa-user lock”></i>
<input type=”text” placeholder=”First Name” class=”name”>
<span class=”last”>
<i class=”fa fa-user lock”></i>
<input type=”text” placeholder=”Last Name” class=”name”>
</span>
</div>
<div class=”input-name”>
<i class=”fa fa-envelope email”></i>
<input type=”email” placeholder=”Email” required class=”text-name”>
</div>
<div class=”input-name”>
<i class=”fa fa-lock lock”></i>
<input type=”password” placeholder=”Password” class=”text-name”>
</div>
<div class=”input-name”>
<i class=”fa fa-lock lock”></i>
<input type=”password” placeholder=”Re-type Password” class=”text-name”>
</div>
<div class=”input-name”>
<input type=”radio” name=”radiogroup1″ id=”ravi”class=”radio-button”>
<label for=”ravi” class=”gender”>Male</label>
<input type=”radio” name=”radiogroup1″ id=”ravi1″ class=”radio-button”>
<label for=”ravi1″ class=”gender”>Female</label>
</div>
<div class=”input-name”>
<select class=”country”>
<option>Select a country</option>
<option>India</option>
<option>United States</option>
<option>Pakistan</option>
<option>Australia</option>
</select>
<div class=”arrow”>
</div>
</div>
<div class=”input-name”>
<input type=”checkbox” id=”cb1″ class=”chack-button”>
<label for=”cb1″ class=”chack”>I agree with terms and conditions</label>
</div>
<div class=”input-name”>
<input type=”checkbox” id=”cb2″class=”chack-button”>
<label for=”cb2″ class=”chack”>I agree with terms and conditions</label>
</div>
<div class=”input-name”>
<input class=”button” type=”submit” value=”Register” />
</div>
</form>
</div>
</div>
</body>
</html>