HTML To PDF Converter Using mPDF Library In this article, you will learn how to generate a PDF file or convert HTML into PDF using the mPDF library of the PHP programming language.
PDF is read only document that cannot be modified by users until they have the right electronic footprint. Today, document security is the most important concern for sharing information over the internet. By using PDF, organisation can put username and password on a PDF level to secure document information. There is also a demand for dynamically increasing PDF files by organizations, like- generating an invoice, salary receipt, e-book, ID card, etcetera on a single click.
HTML To PDF Converter Using mPDF Library
- To convert HTML TO PDF through mPDF Library, you have to do two things, first you have to download and install composer from https://getcomposer.org/ website
- Then search command prompt in start bar in computer, open CMD, from that you have to download mPDF Library.
How to Download mPDF Using Composer with command prompt
Download mPDF Using Composer with command prompt Follow the steps given below to download the library
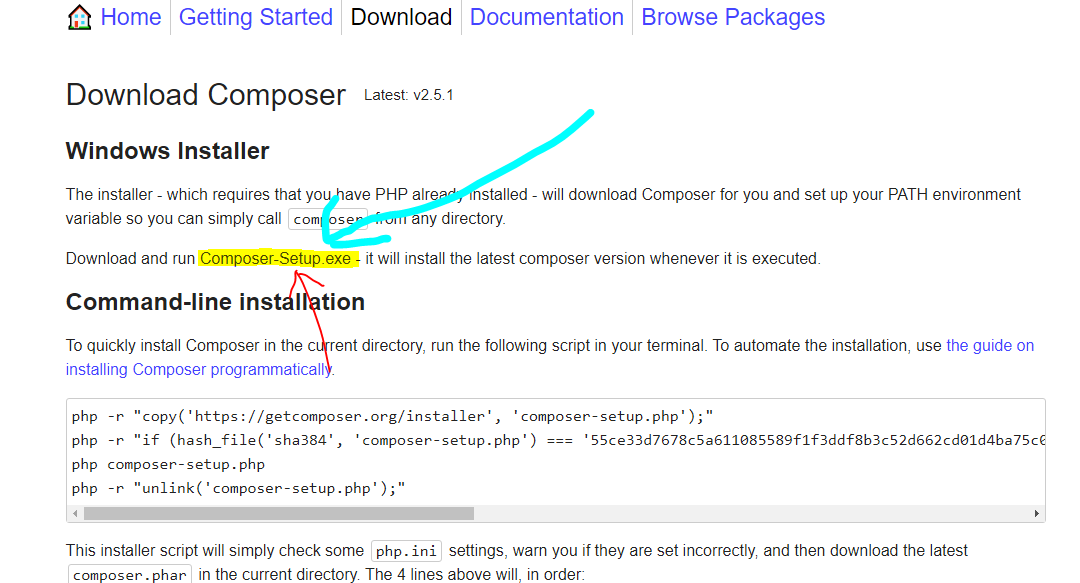
Step 1:- First of all you have to click on the link of this website https://getcomposer.org/download/

Download and run Composer-Setup.exe – it will install the latest composer version whenever it is executed.
Step 2:- You will also get the same interface as seen in the image above, now you have to click on the blue button containing Composer-Setup.exe

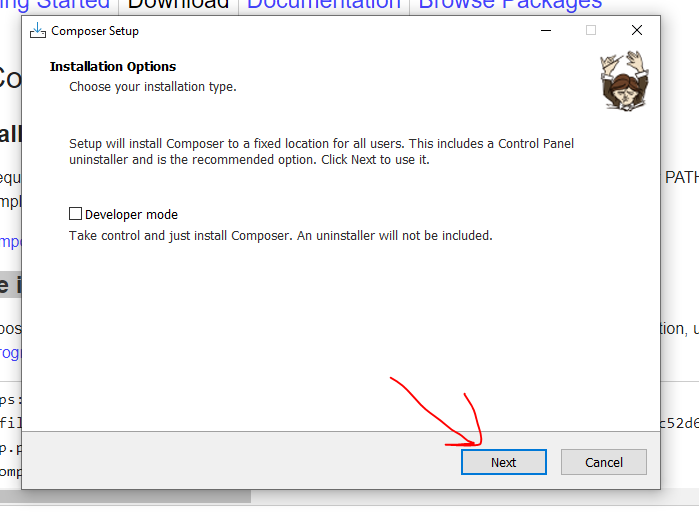
Step 3:- After downloading the software, open it and do Next, Skip and Next Install, how ever you want to install this software successfully.

Step 4:- Go to Start and search for CMD then click on command prompt.

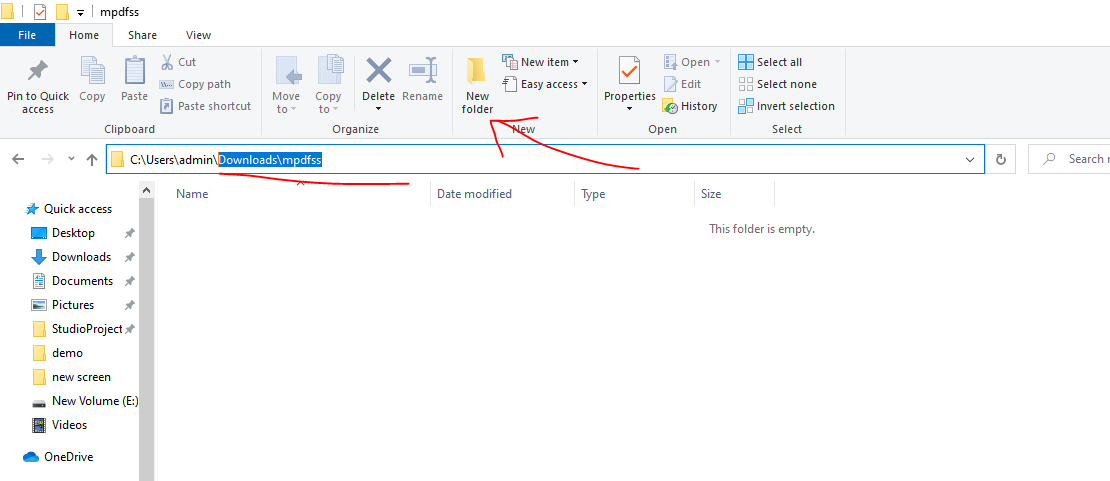
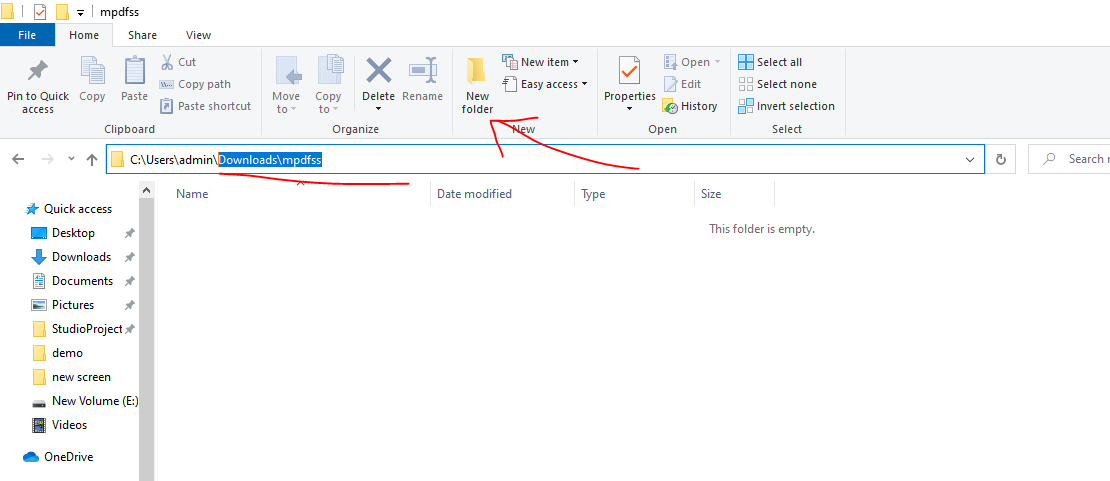
Step 5:- You have to create a folder named mPDF inside the Downloads folder on your computer, and copy the path

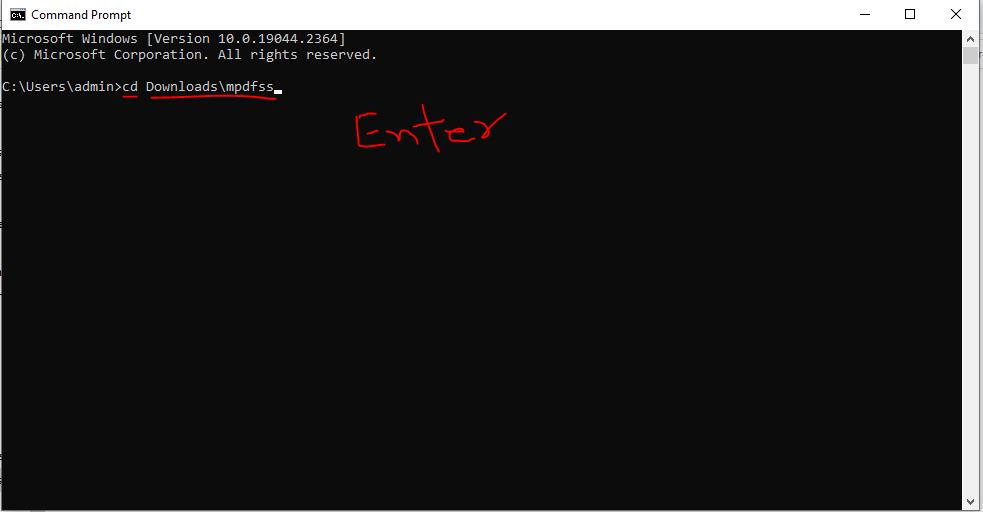
Step 6:- In CMD you have to type cd<space>Downloads\mpdfss like this then click on Enter button
Step 7:- Then you should see like this, earlier here C:\Users\admin> was coming, now it is coming at C:\Users\admin\Downloads\mpdfss> Now what will happen if we put the file of mPDF Library inside this folder will save
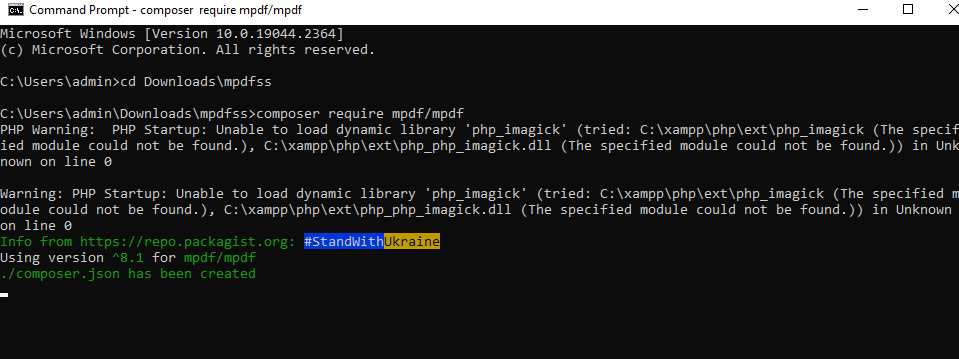
Step 8:- Now you have to write “composer require mpdf/mpdf” and click on the Enter button.


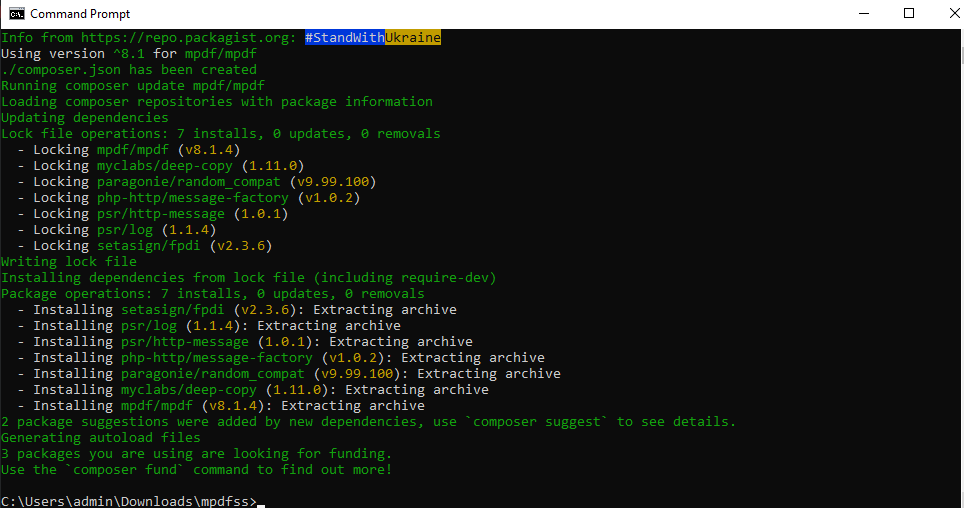
Step 9:- This mPDF Download has started in front of you, this complete software has been downloaded, the mPDF Library that was downloaded in it has been saved in the folder C:\Users\admin\Downloads\mpdfss, where you can see

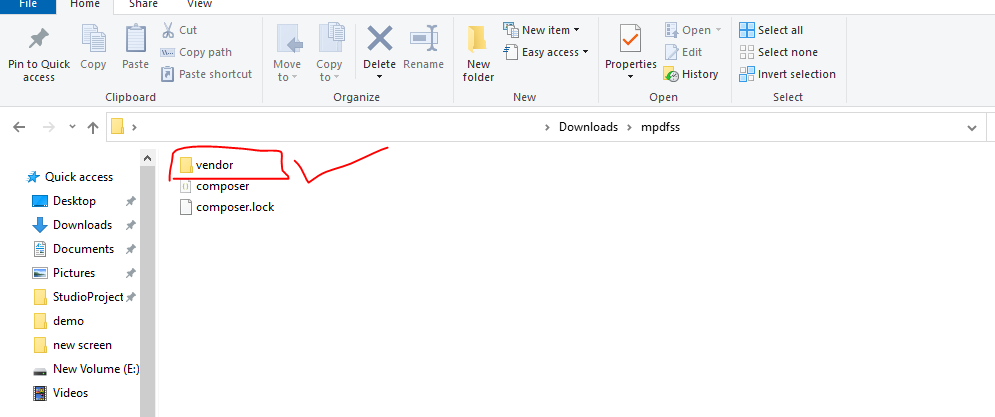
Step 10: – Here you have a folder named vendor, inside it you will also see the autoload.php file, now you have to copy the entire vendor and paste it where you want to use mPDF.
How to Converter HTML To PDF Using mPDF Library
Follow the steps given below to do HTML To PDF Converter Using mPDF Library –
Step 1:- Create a file named mpdftest.php and enter the following code in it, later you can change it accordingly.
<?php
require_once __DIR__ . '/vendor/autoload.php';
$html = '
<table width="60%" cellspacing="0">
<thead>
<tr>
<th>Empid</th>
<th>Name</th>
<th>Salary</th>
<th>Age</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Tiger Nixon</td>
<td>320800</td>
<td>61</td>
</tr>
<tr>
<td>2</td>
<td>Garrett Winters</td>
<td>434343</td>
<td>63</td>
</tr>
<tr>
<td>3</td>
<td>Ashton Cox</td>
<td>86000</td>
<td>66</td>
</tr>
<tr>
<td>4</td>
<td>Cedric Kelly</td>
<td>433060</td>
<td>22</td>
</tr>
<tr>
<td>5</td>
<td>Airi Satou</td>
<td>162700</td>
<td>33</td>
</tr>
<tr>
<td>6</td>
<td>Brielle Williamson</td>
<td>372000</td>
<td>61</td>
</tr>
<tr>
<td>7</td>
<td>Herrod Chandler</td>
<td>137500</td>
<td>59</td>
</tr>
<tr>
<td>8</td>
<td>Rhona Davidson</td>
<td>327900</td>
<td>55</td>
</tr>
<tr>
<td>9</td>
<td>Colleen Hurst</td>
<td>205500</td>
<td>39</td>
</tr>
<tr>
<td>10</td>
<td>Sonya Frost</td>
<td>103600</td>
<td>23</td>
</tr>
</tbody>
</table>
';
$mpdf = new \Mpdf\Mpdf();
$mpdf->WriteHTML($html);
//call watermark content aand image
$mpdf->SetWatermarkText('codinghelp.in');
$mpdf->showWatermarkText = true;
$mpdf->watermarkTextAlpha = 0.1;
//save the file put which location you need folder/filname
$mpdf->Output("phpflow.pdf", 'F');
//out put in browser below output function
$mpdf->Output();
?>
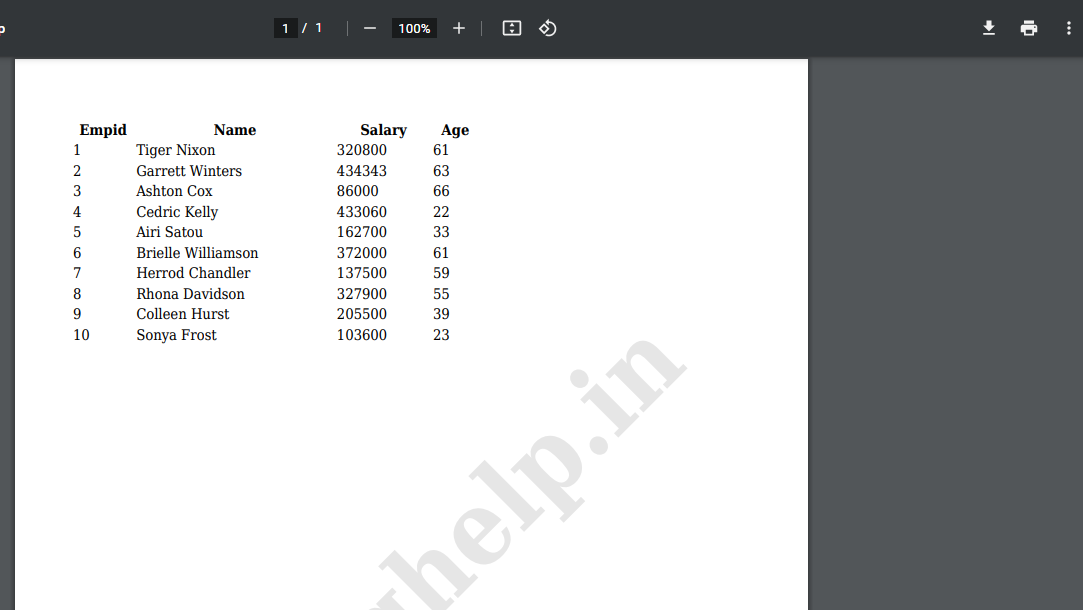
Step 2:- Like if you run this code given above then PDF will appear without any error, if any error comes then the path of your /vendor/autoload.php is not correct, there is something wrong in it, then you have to check

Step 3:- And PDF comes in front of you, then you can use mPDF like this.
Now, let’s create a main PHP file ‘index.php‘, that we will call in the browser. At the top of this page, we include the mPDF library file.
require_once __DIR__ . '/vendor/autoload.php';
$mpdf = new \Mpdf\Mpdf();After this, write the MySQL database connection code, make sure to replace ‘hostname‘, ‘username‘, ‘password‘ and ‘database‘ with your database credentials and name.
// Database Connection
$conn = new mysqli('hostname', 'username', 'password', 'database');
//Check for connection error
if($conn->connect_error){
die("Error in DB connection: ".$conn->connect_errno." : ".$conn->connect_error);
}Next, take a PHP variable and assign the HTML content within it. The WriteHTML() method writes the HTML content to a PDF file.
$mpdf->WriteHTML($pdfcontent);With the help of SetDisplayMode() function, we can define the way the document is to be displayed by the viewer. Like, we can set ‘fullpage’, ‘fullwidth’, ‘real’, ‘default’, ‘none’ or specify the magnification(zoom) level of the display.
$mpdf->SetDisplayMode('fullpage');We can set the watermark on PDF using SetWatermarkText() function and show it on PDF using showWatermarkText() function.
$mpdf->SetWatermarkText('etutorialspoint');
$mpdf->showWatermarkText = true;
$mpdf->watermarkTextAlpha = 0.1;
Complete Code: Generate a PDF file using mPDF
Here, we have merged all the codes that were explained in detail above to generate PDF dynamically from HTML using the PHP mPDF library. You can replace the HTML content and PHP variables assigned in ‘$pdfcontent‘ with whatever you want to print.
index.php
<?php
// Include mpdf library file
require_once __DIR__ . '/vendor/autoload.php';
$mpdf = new \Mpdf\Mpdf();
// Database Connection
$conn = new mysqli('hostname', 'username', 'password', 'database');
//Check for connection error
if($conn->connect_error){
die("Error in DB connection: ".$conn->connect_errno." : ".$conn->connect_error);
}
// Select data from MySQL database
$select = "SELECT * FROM `empdata`";
$result = $conn->query($select);
$data = array();
while($row = $result->fetch_object()){
$data .= '<tr>'
.'<td>'.$row->name.'</td>'
.'<td>'.$row->address.'</td>'
.'<td>'.$row->phone.'</td></tr>';
}
// Take PDF contents in a variable
$pdfcontent = '<h1>Welcome to etutorialspoint.com</h1>
<h2>Employee Details</h2>
<table autosize="1">
<tr>
<td style="width: 33%"><strong>NAME</strong></td>
<td style="width: 36%"><strong>ADDRESS</strong></td>
<td style="width: 30%"><strong>PHONE</strong></td>
</tr>
'.$data.'
</table>';
$mpdf->WriteHTML($pdfcontent);
$mpdf->SetDisplayMode('fullpage');
$mpdf->list_indent_first_level = 0;
//call watermark content and image
$mpdf->SetWatermarkText('etutorialspoint');
$mpdf->showWatermarkText = true;
$mpdf->watermarkTextAlpha = 0.1;
//output in browser
$mpdf->Output();
?>We will get a generated pdf in the output as in the below screenshot.