What is HTML?
- HTML stands for Hyper Text Markup Language
- HTML is the standard markup language for creating Web pages
- HTML describes the structure of a Web page
- HTML consists of a series of elements
- HTML elements tell the browser how to display the content
- HTML elements label pieces of content such as “this is a heading”, “this is a paragraph”, “this is a link”, etc.
Example Explained
- The <!DOCTYPE html> declaration defines that this document is an HTML5 document(It is not mandatory to write this code)
- The <html></html> element is the root element of an HTML page (all code is written within this code)
- The <head></head> The element contains meta information about the HTML page (in this code you are used to write css,script,title)
- The <title></title> element specifies a title for the HTML page (which is shown in the browser’s title bar or in the page’s tab)
- The <body></body> element defines the document’s body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
- The <h1></h1> element defines a large heading
- The <p></p> element defines a paragraph
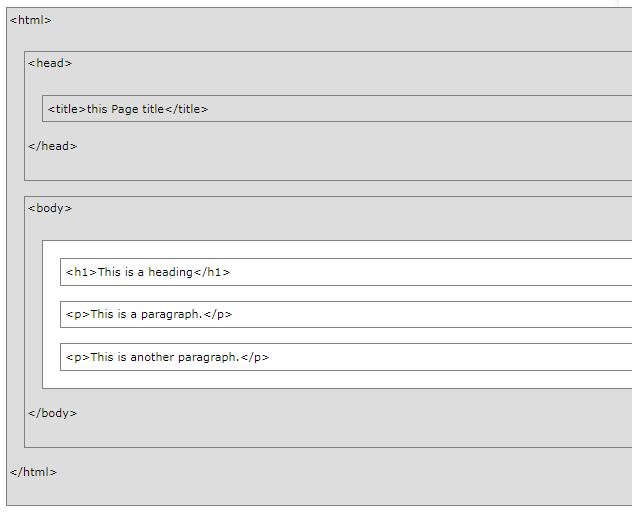
HTML Page Structure
The format that is prepared for writing HTML code looks like this

Example HTML Code
While saving this code, put .html in the last name of the file.
Web Browsers
The purpose of a web browser (Chrome, Edge, Firefox, Safari) is to read HTML documents and display them correctly.
A browser does not display the HTML tags, but uses them to determine how to display the document:
