how to use sweet alert in php or html | Sweet alert in php echo | How to edit a JavaScript alert box title | alert box css style
The answer to all the questions given above will be seen below.
How to edit a JavaScript alert box title?
If you want to set or change the name of the title that appears in the alert box, then how can you do it?
<script>alert("Hello");</script>
This code does not set any type of title
If you want to show the title in the above code, then you cannot show it, with this code, you have given below code for this, the title will be displayed in them without any css.
Alert box css style
You can see the sample of how to do css of alert box is given below, also you can use this source code of alert box, if you want to show alert in professional mode without css then more code below will get


How to use sweet alert in php or html
If you also want to use Sweet Alert in your website, then follow the steps given below.
<script src=“https://unpkg.com/sweetalert/dist/sweetalert.min.js“>/script>
OR
<link href="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/1.1.3/sweetalert.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/sweetalert/1.1.3/sweetalert.min.js"></script>
To use the Sweet Alert method on your site, paste the above code into the head of your website.
![]()
It is necessary to add this script to your website without it it will not work
|
; </script>
|

|
;
</script> |
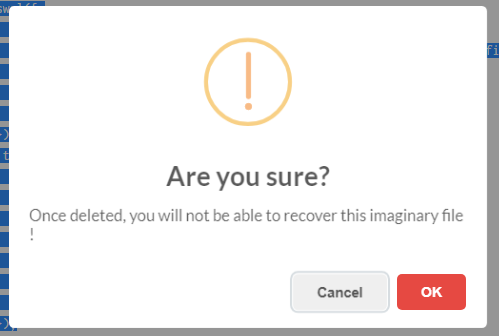
and with a third argument, you can add an icon to your alert! There are 4 predefined ones: "warning", "error", "success" and "info".

|
;
</script> |


|
<?php $app_no = “63256454545”;
if ($app_no ==false) {
echo ‘<script>
swal({ title: “Something Wrong”, text: “Your Mobile Number or Date of Birth is Wrong!”, icon: “error”, button: “Try Again”, }); </script>’;
}else{
echo ‘<script> swal({ title: “Congratulations”, text: “Your Application Number is ‘.$app_no.'”, icon: “success“, button: “Ok”, }); </script>’;
}; ?>
|
The modal’s text. It can either be added as a configuration under the key text (as in the example below), or passed as the first and only parameter (e.g. swal("Hello world!")), or the second one if you have multiple string parameters (e.g. swal("A title", "Hello world!"))…read more