Today we are going to learn that how we can install Pre Loader or Loading Script in any website, in any of our website, some steps are given below to know as well as some pre loader templates have also been given.
How to Setup Loader Animation in Website
To install the loader in any of your website, follow the steps given below.
How will the loading page work
Look, before implementing the loader script in your website, you have to know some things
To apply the loading animation in the website, your website will have to be divided into two partitions, in the first partition the loading script will work, in the second partition the content on your website will work.
When someone opens your website, the first loading script will run, as if your website stops loading, then the content on your website will run.
The loading animation will start as soon as the website is opened, then as soon as the system realizes that the website is completely loaded, it will stop the loading animation and the content of the website for which the visitor has come can see it. will get
How to setup loading page in website
Download a loader script from the following pre loader template and upload it to your website
Now open the man file of your website in which you want to set the loader script, this file is always added in the header itself.
Our website is made on one page, so we have only index file, apart from this there is no header file so we will open the index file
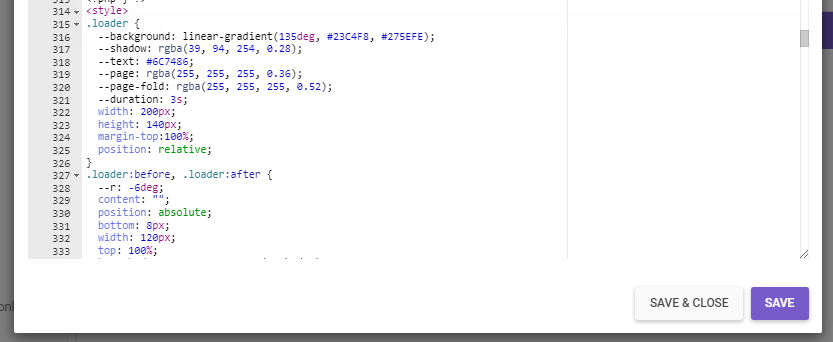
The css file must have been downloaded in the one who downloaded the script of his loading page, paste that file or css code in the head tag.

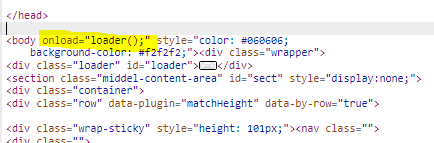
Now you have to paste the main file of the loading script, which is the HTML, just below the body tag

As you save and check how the loader is working on your website, then what do you see, you are also getting to see the loading script, and the content that is put on your website. Used to be

How can I do that when the website is loading then the loading script is run when the website is loaded then the uploaded content can be seen on the main website, for this you have to do a little java script
Before that, you have to hide a code from the loader and the content of the website, what you have to do, which is the concatenation of your website which is added to the body tag, already it has to be added to a new section or div tag, Then in that div tag you have this style=”display:none;” Write and set an ID also id=”name” This will be useful for us to change the display tag

You have to add the body tag to the script given below, document.getElementById is the main one, document.getElementById(“loader”).style.display=”none”; This code will work to close the loader script, document.getElementById(“sect”).style.display=”block”; This code will work when your loader script is turned off, then this code has stopped the main content of your website from displaying display:none; code that will remove that
<script>
function loader() {
document.getElementById("loader").style.display="none";
document.getElementById("sect").style.display="block";
document.getElementsByTagName("body")[0].style.display="block";
};
</script>
To run this script automatically, you have to put
onload="loader();"
in the body tag. would write

As you implement the above mentioned code, then the loading script on your website will start working well.
Example Pre Loader With HTML CSS JAVASCRIPT
We have given some of the best loader animation source code below, you can setup the loader of your choice in your website, how to setup has been explained above.
Sit ‘n Spin
Author: esjay
Here is a pure CSS spinner mixin that uses an inlined SVG as the source.
Pure CSS circular spinner
Author: Andrea Rufo
This is a CSS (CSS3) circular spinner.
CSS Loader
Author: Paolo Duzioni
Here is a simple CSS loader made with transforms and CSS3 animations.
Add CSS Preloader to Your Website
Author: Zeeshan Ansari
A simple loader designed for use on all types of websites.
Galleria Tbilisi – loading
Author: Misha Tsankashvili
This design has 5 spinners in the form of dots and a cool screen color that changes while the web content loads.
CSS Loader
Author: Anders K
Here is an animated CSS loader that is useful for web pages and browsers.
css loader
Author: Connor
A multicolored animated loading image made of 5 dots.
CSS loader spinner gif
Author: Colin Howeth
An infinite spinning loader icon similar to the style used in web pages and browsers like Google.
Pure CSS Spinner
Author: James Nowland
The Google Drive pure CC loader inspired this design. Users can adjust the top four values in the code to change the timing of the icon’s spin.
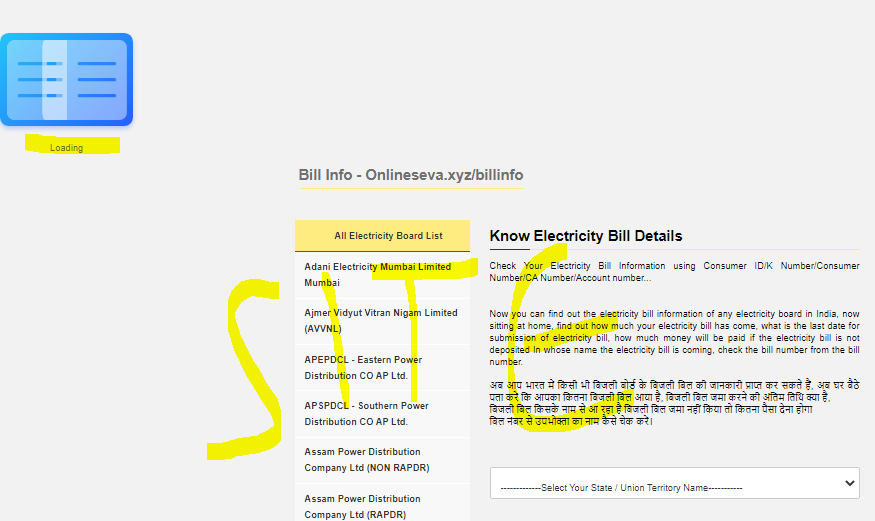
Book Loader (CSS Only)
Author: Aaron Iker
A CSS loader image that resembles a book with its pages turning.
Single Element Rainbow Pen Loader
Author: Dario Corsi
This is a nice HTML & CSS option for web browsers. The div class code creates a varicolored animated display block.
Loading Animation 3
Author: Adam Dipinto
This is an HTML & CSS loading image made of multicolored animated dots.
Loading Bar
Author: Chris Smith
This loader is great for browsers. It features an infinite red to transparent loading animation that flows left to right every three seconds.
CSS Dash Loader
Author: Cassidy Williams
This cool CSS loader animation is HTML & CSS-based.
The design is suitable as a page load image. It creates an appealing effect using moving dashes and editable colors.
Color Map Dot Loader
Author: Ryan Mulligan
Here is a CSS loader that uses a SASS map to define the colors.
Loading Pen
Author: Dave McCarthy
This loader can support all kinds of business websites with its universal animation. The caterpillar-like circles move left to right and come together at each side.