How to use Facebook Comments Plugin on your website step by step explained.
Facebook’s social plugin, Comments, allows you to quickly add comments to your website. Users not only have access to basic commenting abilities, they also have the option to cross-post their comments directly into their Facebook Timeline. Comment Administrators also gain access to a deeper stat-tracking system through Facebook Insights. While in the past the Comments box served merely as a static addition, it now has the capacity to provide direct communication between a website, a Facebook user, and all of his or her friends.
How to integrate the Facebook comments plugin in website
Today i am going to teach you How to integrate the Facebook comments plugin in websites. Now days all websites are having the facebook comments in theire blogs / websites.
Step 1 : Goto this URL https://developers.facebook.com/docs/plugins/comments
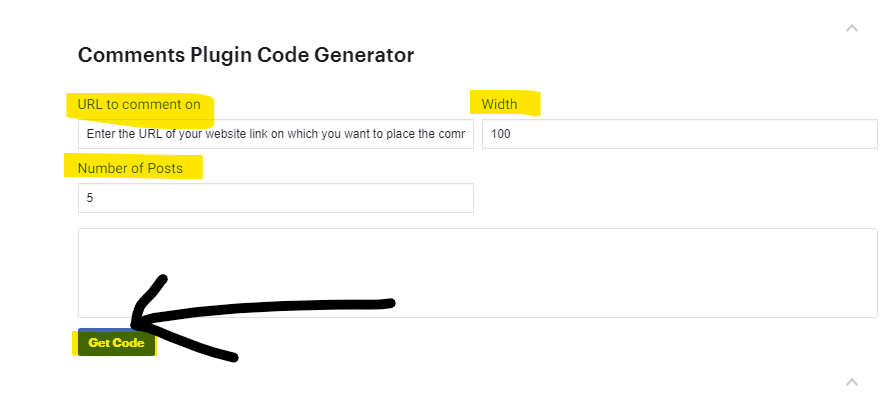
Step 2 : Enter your Website address of the page (Where you have to integrate the facebook comments plugin)
Step 3 : choose width and no.of comments (optional)
Step 4 : Click on the GET CODE button and simply copy those two codes and paste in your website (Where to Display) Here my website url is http://localhost/blog/ is running on my local machine. if your website is live just give the URL like this
http://www.example.com/urlfullpath.html
use this width 100% data-width=”100%”
It will set to the position.
How to get Facebook comment box code ?

1000 comments on facebook
facebook comments app
comment catcher for facebook
facebook comments tricks
facebook like plugin
add facebook comments to website
facebook comments example