Select option with search and image display
You already have several answers that suggest using JavaScript/jQuery. I am going to add an alternative that only uses HTML and CSS without any JS.
The basic idea is to use a set of radio buttons and labels (that will activate/deactivate the radio buttons), and with CSS control that only the label associated to the selected radio button will be displayed. If you want to allow selecting multiple values, you could achieve it by using checkboxes instead of radio buttons.
Here is an example. The code may be a bit messier (specially compared to the other solutions):
Download Source Code Zip File : Download
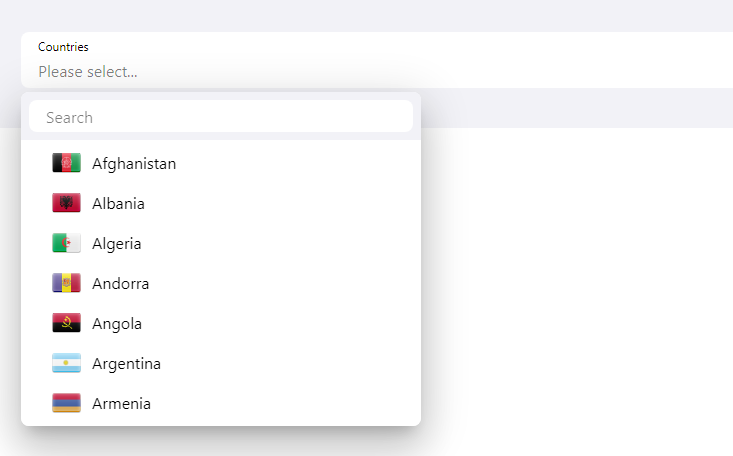
How to add image in select options html
An image & text value picker can be easily implemented by building a custom item template. Pass the items with its base properties, like text and value and all the custom properties needed to the data array.

Download Source Code Zip File : Download
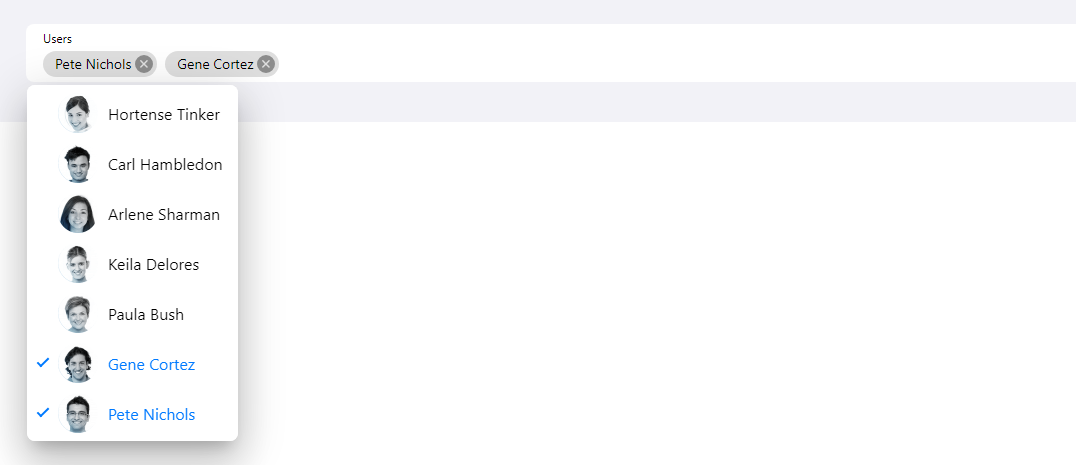
html – How to add images in select list?
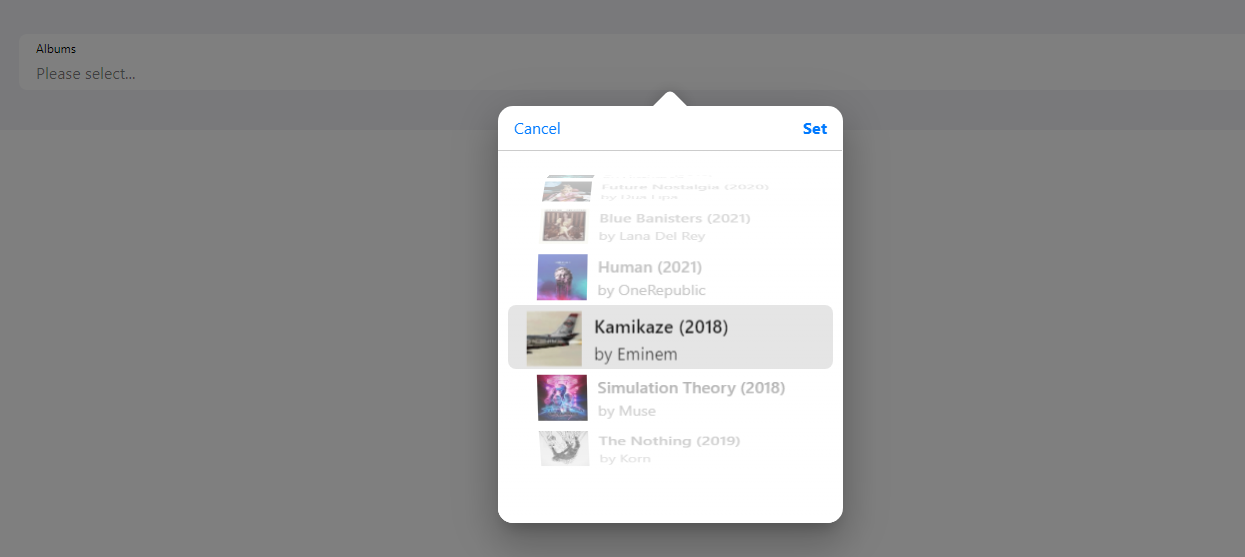
By default the select takes the item.text and item.value of the data array items and populates the select. Besides the basic text/value interpretation you can write custom render functions for any custom markup printed as a scrollable list.
With the help of the renderItem option you can write a function that returns the custom item markup. Any data field can be used for the template. You’ll also want to make sure that the itemHeight is set accordingly.

Download Source Code Zip File : Download