User List or Data Table List Css js html || Data Table List With Search, Previous and Next, Show number entries.
Have you also created any website, User List or any type of list in which there is any type of data in Table Tag and you want to advance it, then you are reading the right article, today we are going to tell you that How to make a normal HTML table Advance, which has the option of Search, so that any data can be easily found, as well as how many data to show at a time, there should also be an option of Show of entries, so that the option is 10,20 ,50,100,5000 etcetera as well as have Previews button and Next Button to move the table back and forth.
Searching on individual columns can be performed using the columns().search() and column().search() methods. DataTables has a built in search algorithm referred to as “smart” searching and is designed to make searching the table data, easy to use for the end user.
numbers – Page number buttons only.
simple – ‘Previous’ and ‘Next’ buttons only.
simple_numbers – ‘Previous’ and ‘Next’ buttons, plus page numbers.
full – ‘First’, ‘Previous’, ‘Next’ and ‘Last’ buttons.
The default page control presented by DataTables (forward and backward buttons with up to 7 page numbers in-between) is fine for most situations, but there are cases where you may wish to customise the options presented to the end user. This is done through DataTables’ extensible pagination mechanism, the pagingType option.
There are six built-in options for which pagination controls DataTables should show:
Data Table List With Search, Previous and Next, Show number Entries
To make Advance any of your Data table list, follow the steps given below.
Step 1:- First of all, you have to download some Css, Js File for Table Tag, its link is given here under the name of Bootstrap Click Here For Download Bootstrap File
Step 2:- Inside the Bootstrap Zip File, you will get to see a total of five files, you will have to add all of them to the place where your Table Tag data is.
Step 3:- The sample of how you have to import or add all these files is given below.
<!-- css js table -->
<link
href="bootstrap_foldername/dataTables.bootstrap5.min.css"
rel="stylesheet"
/>
<!-- start js -->
<script type="text/javascript" src="bootstrap_foldername/jquery-3.5.1.js"
></script>
<script type="text/javascript" src="bootstrap_foldername/jquery.dataTables.min.js"
></script>
<script type="text/javascript" src="bootstrap_foldername/dataTables.bootstrap4.min.js"
></script>
<!-- end js -->
<script>
$(document).ready(function () {
$('#example').DataTable();
});
</script>
<!-- css js table -->Step 4:- Now the Table Tag on which you want to run this Bootstrap Code has to be replaced with the following code
<table id="example" class="table table-striped table-bordered devtable" style="width:100%">
<thead>
<tr>
<th class="ng-binding">
Sr. No.
</th>
<th class="ng-binding">
VLE DETAILS
</th>
<th class="ng-binding">
Type/Date
</th>
<th class="ng-binding">
Created
</th>
<th class="ng-binding">
Balance
</th>
<th class="ng-binding">
</th>
<th class="ng-binding">
</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.</td>
<td>ST9999999999<br>Agent Name<br>999999999</td>
<td>RETAILER<br>19/12/2022<br>02:23:32pm<br>APPROVED</td>
<td>ST9999999999<br>DISTRIBUTOR</td>
<td>Rs.0</td>
<td>
<a href="#" id="deteleb" style="background-color: #ee1515;" class="btn btn-primary dev-btn ng-binding">Delete</a>
</td>
<td>
<a href="update.php" target="_blank" class="btn btn-primary dev-btn ng-binding">Update</a>
</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<th class="ng-binding">
Sr. No.
</th>
<th class="ng-binding">
VLE DETAILS
</th>
<th class="ng-binding">
Type/Date
</th>
<th class="ng-binding">
Created
</th>
<th class="ng-binding">
Balance
</th>
<th class="ng-binding">
</th>
<th class="ng-binding">
</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.</td>
<td>ST9999999999<br>Agent Name<br>999999999</td>
<td>RETAILER<br>19/12/2022<br>02:23:32pm<br>APPROVED</td>
<td>ST9999999999<br>DISTRIBUTOR</td>
<td>Rs.0</td>
<td>
<a href="#" id="deteleb" style="background-color: #ee1515;" class="btn btn-primary dev-btn ng-binding">Delete</a>
</td>
<td>
<a href="update.php" target="_blank" class="btn btn-primary dev-btn ng-binding">Update</a>
</td>
</tr>
</tbody>
</table>Step 5:- <table> to <table id="example" class="table table-striped table-bordered devtable" style="width:100%"> you have to change then save and check

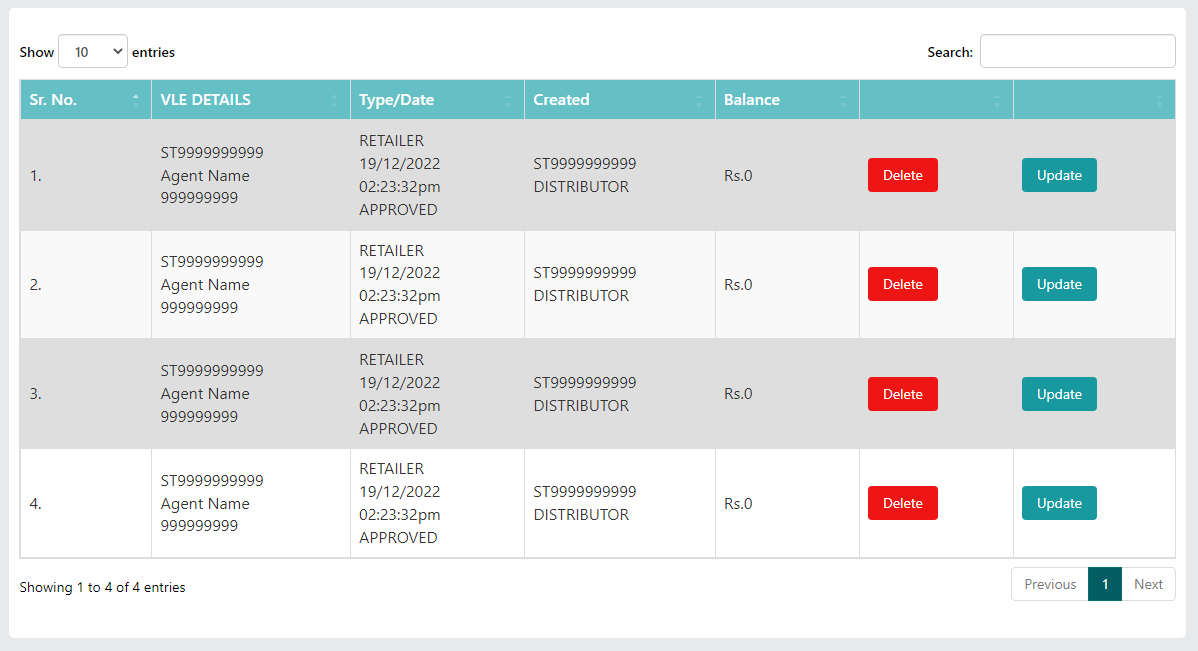
Step 6:- Then a table like this will come in front of you
hope that helped you thanks