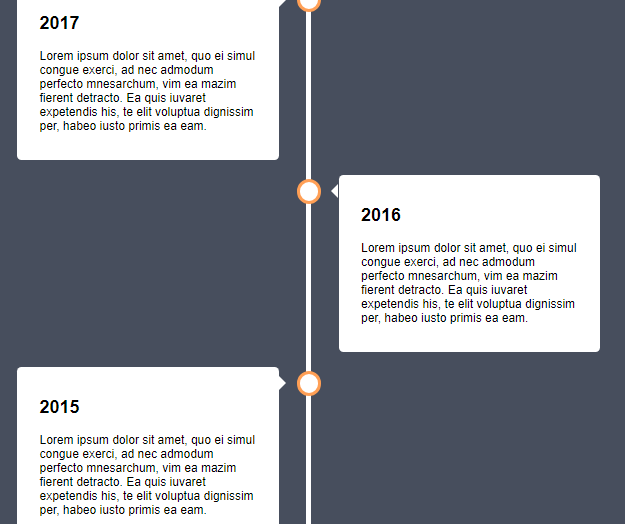
Before we start, let me share a screenshot of the timeline that we’re going to create in this guide. For this guide, we want to create a timeline in our about us page to showcase milestones of our company. You can use it to showcase just about anything – the process remains the same.
Create Responsive Timeline – Timeline using html/css
Vertical CSS Timeline is essentially a design pattern to showcase events, milestones and processes in a chronological fashion to infuse simplicity into storytelling. While it’s not new to the web design world, web designers have started using it more and more over the past few years to create better user experience.
Steps to Create CSS Timeline
Step #1 — Create a Custom Body Class
Step #2 — Use HTML Markup in Your Content
Step #3 — Add CSS Snippets for Timeline
Step #4 — Customize CSS for Media Queries
Create a Custom Body Class
We’re going to create a custom body class so we can use a different background color, page-width and other necessary HTML markups for the timeline page.
To do this, simply open the page where you want to create the timeline. Under the layout settings, you should see Custom Body Class. Simply enter a unique class name. For example, for this guide, our body class name is “timeline-body”. You can give any name as per your liking. Note: Make sure it doesn’t clash with any other classes you’re already using in your theme.
Timeline using html/css
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
* {
box-sizing: border-box;
}
body {
background-color: #474e5d;
font-family: Helvetica, sans-serif;
}
/* The actual timeline (the vertical ruler) */
.timeline {
position: relative;
max-width: 1200px;
margin: 0 auto;
}
/* The actual timeline (the vertical ruler) */
.timeline::after {
content: '';
position: absolute;
width: 6px;
background-color: white;
top: 0;
bottom: 0;
left: 50%;
margin-left: -3px;
}
/* Container around content */
.container {
padding: 10px 40px;
position: relative;
background-color: inherit;
width: 50%;
}
/* The circles on the timeline */
.container::after {
content: '';
position: absolute;
width: 25px;
height: 25px;
right: -17px;
background-color: white;
border: 4px solid #FF9F55;
top: 15px;
border-radius: 50%;
z-index: 1;
}
/* Place the container to the left */
.left {
left: 0;
}
/* Place the container to the right */
.right {
left: 50%;
}
/* Add arrows to the left container (pointing right) */
.left::before {
content: " ";
height: 0;
position: absolute;
top: 22px;
width: 0;
z-index: 1;
right: 30px;
border: medium solid white;
border-width: 10px 0 10px 10px;
border-color: transparent transparent transparent white;
}
/* Add arrows to the right container (pointing left) */
.right::before {
content: " ";
height: 0;
position: absolute;
top: 22px;
width: 0;
z-index: 1;
left: 30px;
border: medium solid white;
border-width: 10px 10px 10px 0;
border-color: transparent white transparent transparent;
}
/* Fix the circle for containers on the right side */
.right::after {
left: -16px;
}
/* The actual content */
.content {
padding: 20px 30px;
background-color: white;
position: relative;
border-radius: 6px;
}
/* Media queries - Responsive timeline on screens less than 600px wide */
@media screen and (max-width: 600px) {
/* Place the timelime to the left */
.timeline::after {
left: 31px;
}
/* Full-width containers */
.container {
width: 100%;
padding-left: 70px;
padding-right: 25px;
}
/* Make sure that all arrows are pointing leftwards */
.container::before {
left: 60px;
border: medium solid white;
border-width: 10px 10px 10px 0;
border-color: transparent white transparent transparent;
}
/* Make sure all circles are at the same spot */
.left::after, .right::after {
left: 15px;
}
/* Make all right containers behave like the left ones */
.right {
left: 0%;
}
}
</style>
</head>
<body>
<div class="timeline">
<div class="container left">
<div class="content">
<h2>2017</h2>
<p>Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.</p>
</div>
</div>
<div class="container right">
<div class="content">
<h2>2016</h2>
<p>Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.</p>
</div>
</div>
<div class="container left">
<div class="content">
<h2>2015</h2>
<p>Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.</p>
</div>
</div>
<div class="container right">
<div class="content">
<h2>2012</h2>
<p>Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.</p>
</div>
</div>
<div class="container left">
<div class="content">
<h2>2011</h2>
<p>Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.</p>
</div>
</div>
<div class="container right">
<div class="content">
<h2>2007</h2>
<p>Lorem ipsum dolor sit amet, quo ei simul congue exerci, ad nec admodum perfecto mnesarchum, vim ea mazim fierent detracto. Ea quis iuvaret expetendis his, te elit voluptua dignissim per, habeo iusto primis ea eam.</p>
</div>
</div>
</div>
</body>
</html>