Cloudflare captcha integration in php : – Challenge is an action that presents an hCAPTCHA for users to solve before they are allowed in. Challenges may be presented because of specific Firewall Rules, but also by some of the Cloudflare WAF rules (if your site is on a paid plan), or due to your general Security Level setting.
What is Cloudflare managed challenge
Managed challenges are where Cloudflare dynamically chooses the appropriate type of challenge based on the characteristics of a request. This helps avoid CAPTCHAs Open external link , which also reduces the lifetimes of human time spent solving CAPTCHAs across the Internet.
What is the difference between Captcha and challenge?
What is the rate limit for Cloudflare challenge?
The global rate limit for Cloudflare’s API is 1200 requests per five minutes. If you exceed this, all API calls for the next five minutes will be blocked, receiving a HTTP 429 response.
What is the difference between Cloudflare JS challenge and challenge?
Challenge is a CAPTCHA the user needs to complete. JS Challenge is JavaScript processing your browser does that takes about 5 seconds and then Cloud flare will let you in.

Cloudflare captcha integration in php
There are many types of captchas in the world of captcha, as we all have been using Google Captcha more, now it is okay that apart from Google, we can also use Cloudflare captcha, Cloudflare provides Captcha by itself Turnstile It also has three types of captcha available, first – Managed, second – Non-interactive, third – Invisible.
Cloudflare managed challenge api key generate process ?
If you have a website, you have to put a captcha code with Cloudflare managed challenge, then you have to generate Secret Key and site key first, you have to do this separately for each website.
How to generate cloudflare Captcha Secret Key and site key
Follow the given steps to generate cloudflare Captcha Secret Key and site key –
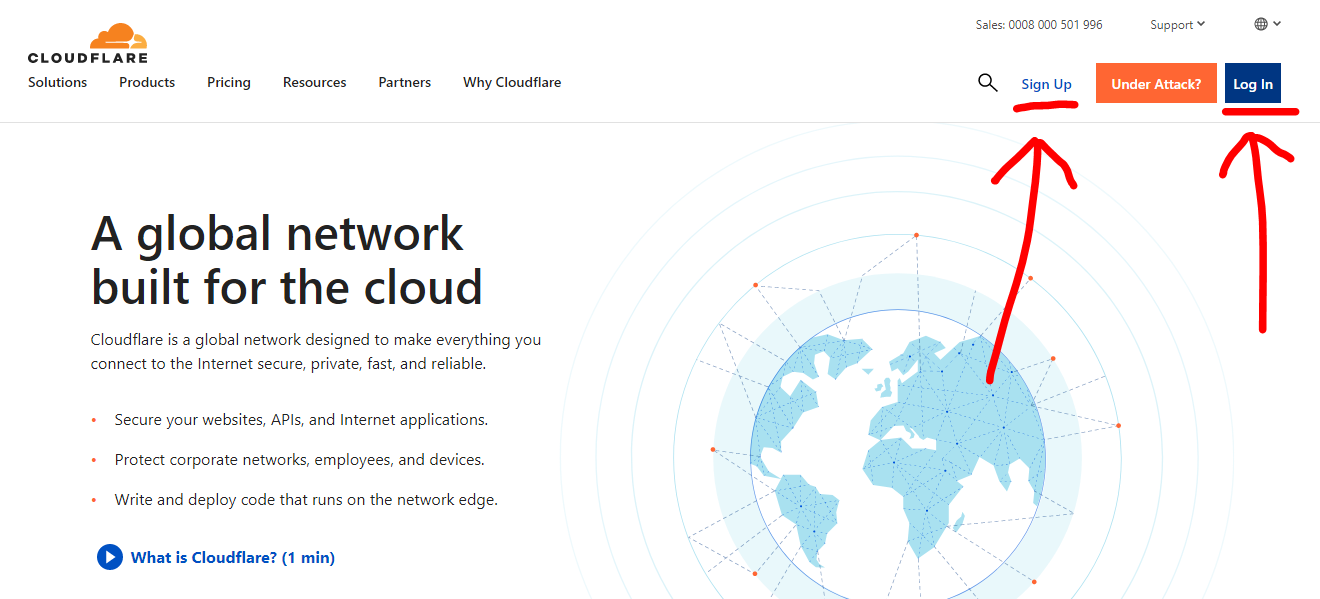
Step 1:– First of all, you have to click https://www.cloudflare.com/ this link foot, then you have to log in by creating an account on this website foot.

Step 2:- If you are visiting this website for the first time, then you will have to click on Sign Up, if you already have an account, then you can log in.

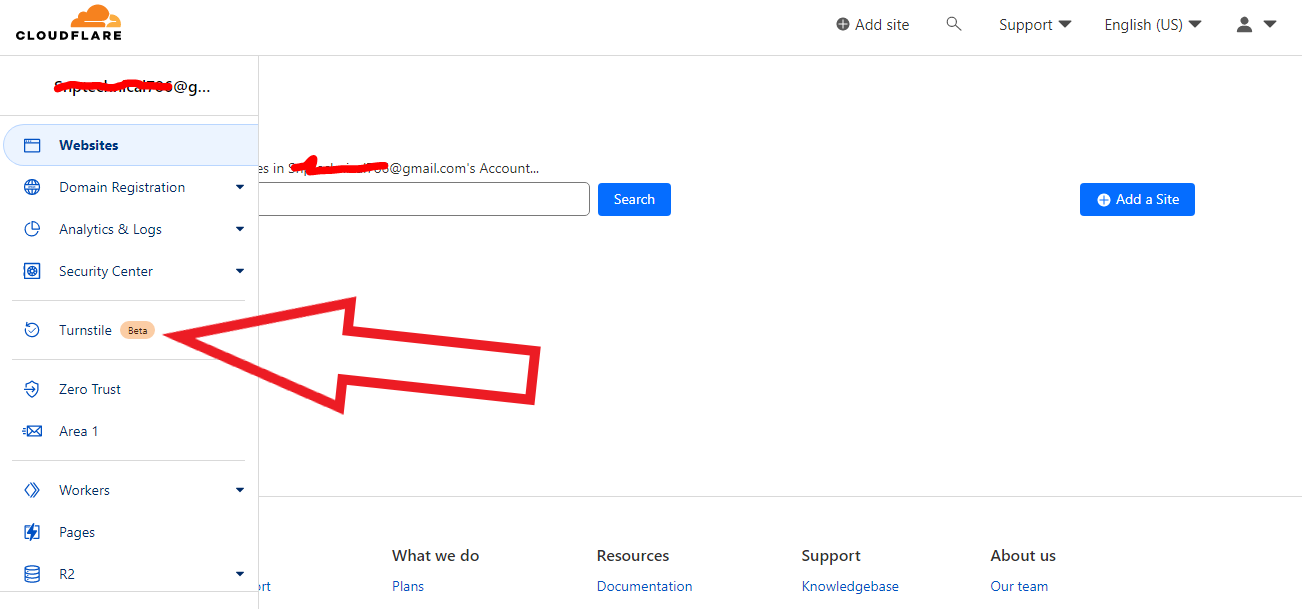
Step 3:- Turnstile – Now you have to first click on the Turnstile option to generate the Captcha key.

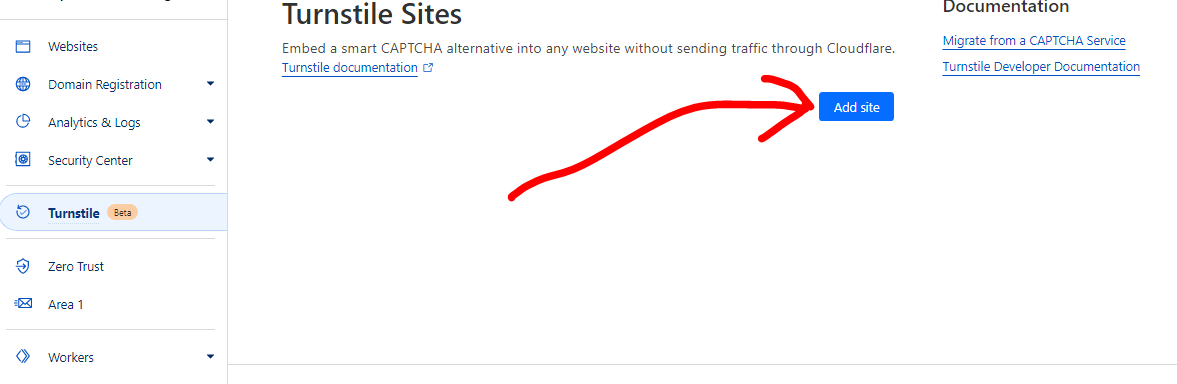
Step 4:– Now you have to click on Add Site, then you have to submit the name of the website on which you want to apply Cloudflare captcha.

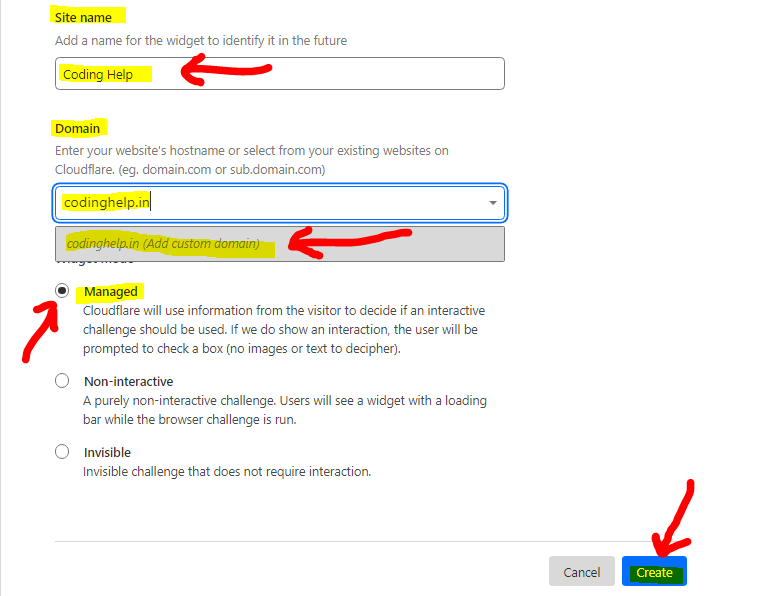
Step 5:-Now you have to create the site name, domain, managed by clicking on the foot
- Now you have to enter the Site Name first. You can name anything in this.
- Search your website name in the domain, the name will be searched only when your website is connected with this Cloudflare, if you do not use cloudflare for free SSL for your website, or use it only for captcha If you want to do, then you directly enter the domain name of your website, then after a few seconds you will have to click on the website name (add custom domain) option.
- In Widget Mode, you will get to see many options, you have to click on the first option which is called Managed.
- After all these three things are done, you have to create Button per click.
Step 6:- Then you get to see the Site Key and Secret Key in front of you.
This is how you can extract the site key and secret key of Cloudflare, it is generated separately for each website.
Cloudflare turnstile php example integration
If you have a website in php language, if you want to install this captcha then how can you install it.
Implement javascript in head tag
Step 1:- Open or create the file on which website / php file / page you want to integrate cloudflare turnstile captcha
<head>
<title>Cloudflare turnstile php example integration</title>
<script src="https://challenges.cloudflare.com/turnstile/v0/api.js" async defer></script>
</head>
Implement Site Key in body/form tag
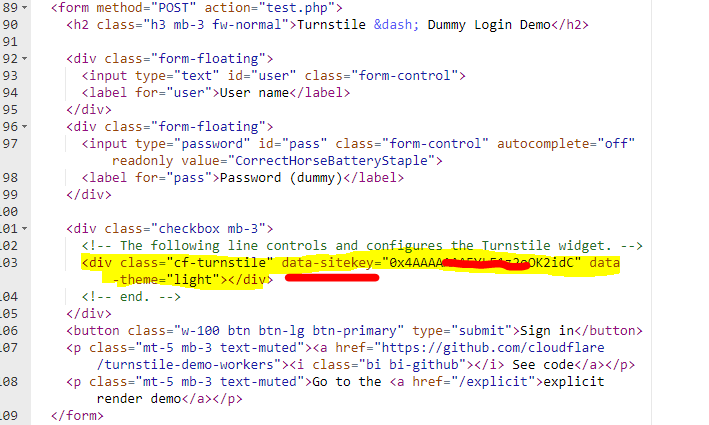
Step 2:- Now you have to apply Site key, it is always applied along with the form on the site, you can put it anywhere according to your choice.

Form Tag All Code View:-
<form method="POST" action="test.php">
<h2 class="h3 mb-3 fw-normal">Cloudflare turnstile php example integration</h2>
<div class="form-floating">
<input type="text" id="user" class="form-control">
<label for="user">User name</label>
</div>
<div class="form-floating">
<input type="password" id="pass" class="form-control" autocomplete="off" readonly value="CorrectHorseBatteryStaple">
<label for="pass">Password (dummy)</label>
</div>
<div class="checkbox mb-3">
<!-- The following line controls and configures the Turnstile widget. -->
<div class="cf-turnstile" data-sitekey="0x4AAXXXXXAA0000000002idC" data-theme="light"></div>
<!-- end. -->
</div>
<button class="w-100 btn btn-lg btn-primary" type="submit">Sign in</button>
<p class="mt-5 mb-3 text-muted"><a href="https://github.com/cloudflare/turnstile-demo-workers"><i class="bi bi-github"></i> See code</a></p>
<p class="mt-5 mb-3 text-muted">Go to the <a href="/explicit">explicit render demo</a></p>
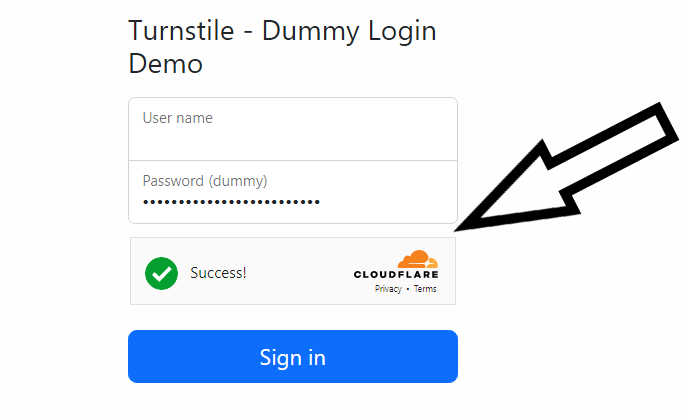
</form>As soon as you do these two things, you will be able to display the cloudflare captcha by checking the refresh of the page.
Implement PHP Code/Verify Captcha Response ?
Step 3:- Come on it’s done, now you have written the code in php, now you have to verify the response code of cloudflare captcha, if the code gets verified then you have to run the php code
<?php
$captcha=$_POST['cf-turnstile-response'];
if (!$captcha) {
// This error/message will be displayed when the value of this attribute $_POST['cf-turnstile-response'] is null
echo '<h2>Please check the captcha code, it is not verified.</h2>';
exit;
}
$secretKey = "0x4AAAAAAAEYL*******cCQfUz***V2k";//your website secret key
$ip = $_SERVER['REMOTE_ADDR'];
$url_path = 'https://challenges.cloudflare.com/turnstile/v0/siteverify';
$data = array('secret' => $secretKey, 'response' => $captcha, 'remoteip' => $ip);
$options = array(
'http' => array(
'method' => 'POST',
'content' => http_build_query($data))
);
$stream = stream_context_create($options);
$result = file_get_contents(
$url_path, false, $stream);
$response = $result;
$responseKeys = json_decode($response,true);
//print_r ($responseKeys);
if(intval($responseKeys["success"]) !== 1) {
//This error/message will be displayed when the value of this attribute $responseKeys["success"] is failed/unverified
echo '<h2>spam?</h2>';
} else {
//If you get the message of congrast, then your cloudflare code is working properly, now you want to run the php code by removing congrast, save it by entering here and refresh the page, submit the form, reduce captcha will take
echo "congrast";
}
?>By using the code given above, you can put a captcha on your website on Cloud Turnstile.
Cloudeflare Turnstile captcha complete demo project source code download ?
You can take a demo of it by applying the code given below, in this you will have to give your website’s site key and secret key, then this code will work properly.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Cloudflare turnstile php example integration</title>
<script src="https://challenges.cloudflare.com/turnstile/v0/api.js" async defer></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.2.1/css/bootstrap.min.css" integrity="sha512-siwe/oXMhSjGCwLn+scraPOWrJxHlUgMBMZXdPe2Tnk3I0x3ESCoLz7WZ5NTH6SZrywMY+PB1cjyqJ5jAluCOg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-icons/1.9.1/font/bootstrap-icons.min.css" integrity="sha512-5PV92qsds/16vyYIJo3T/As4m2d8b6oWYfoqV+vtizRB6KhF1F9kYzWzQmsO6T3z3QG2Xdhrx7FQ+5R1LiQdUA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<style>
html,
body {
height: 100%;
}
body {
display: flex;
align-items: center;
padding-top: 40px;
padding-bottom: 40px;
background-color: #fefefe;
}
.form-signin {
width: 100%;
max-width: 330px;
padding: 15px;
margin: auto;
}
.form-signin .checkbox {
font-weight: 400;
}
.form-signin .form-floating:focus-within {
z-index: 2;
}
.form-signin input[type="text"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
</style>
</head>
<body>
<?php
$captcha=$_POST['cf-turnstile-response'];
if (!$captcha) {
// This error/message will be displayed when the value of this attribute $_POST['cf-turnstile-response'] is null
echo '<h2>Please check the captcha code, it is not verified.</h2>';
exit;
}
$secretKey = "0x4AAAAAAAE*********UOc4uYV2k";//your website secret key
$ip = $_SERVER['REMOTE_ADDR'];
$url_path = 'https://challenges.cloudflare.com/turnstile/v0/siteverify';
$data = array('secret' => $secretKey, 'response' => $captcha, 'remoteip' => $ip);
$options = array(
'http' => array(
'method' => 'POST',
'content' => http_build_query($data))
);
$stream = stream_context_create($options);
$result = file_get_contents(
$url_path, false, $stream);
$response = $result;
$responseKeys = json_decode($response,true);
//print_r ($responseKeys);
if(intval($responseKeys["success"]) !== 1) {
//This error/message will be displayed when the value of this attribute $responseKeys["success"] is failed/unverified
echo '<h2>spam?</h2>';
} else {
//If you get the message of congrast, then your cloudflare code is working properly, now you want to run the php code by removing congrast, save it by entering here and refresh the page, submit the form, reduce captcha will take
echo "congrast";
}
?>
<main class="form-signin">
<form method="POST" action="test.php">
<h2 class="h3 mb-3 fw-normal">Cloudflare turnstile php example integration</h2>
<div class="form-floating">
<input type="text" id="user" class="form-control">
<label for="user">User name</label>
</div>
<div class="form-floating">
<input type="password" id="pass" class="form-control" autocomplete="off" readonly value="CorrectHorseBatteryStaple">
<label for="pass">Password (dummy)</label>
</div>
<div class="checkbox mb-3">
<!-- The following line controls and configures the Turnstile widget. -->
<div class="cf-turnstile" data-sitekey="0x4AAAA********2oOK2idC" data-theme="light"></div>
<!-- end. -->
</div>
<button class="w-100 btn btn-lg btn-primary" type="submit">Sign in</button>
<p class="mt-5 mb-3 text-muted"><a href="https://github.com/cloudflare/turnstile-demo-workers"><i class="bi bi-github"></i> See code</a></p>
<p class="mt-5 mb-3 text-muted">Go to the <a href="/explicit">explicit render demo</a></p>
</form>
</main>
</body>
</html>In this way, you can put the captcha code of Cloudflare on any of your website. Hope you have liked this article, follow and comment on your website.
Second Method for Cloudflare Captcha Code Implement process
This code add in head tag.
<script src="https://challenges.cloudflare.com/turnstile/v0/api.js?onload=onloadTurnstileCallback" defer></script>
<script>
window.onloadTurnstileCallback = function () {
turnstile.render('#example-container', {
sitekey: 'enteryoursitekey',
callback: function(token) {
console.log(`Challenge Success ${token}`);
},
});
};
</script>
This code body tag, Set Cloudflare Captcha Visible Location
<div class="cf-turnstile" id="example-container"></div>
This Code Add in Response Page, this code verify cloudflare captcha script.
$captcha=$_POST['cf-turnstile-response'];
$secretKey = "enterkey";//your website secret key
$ip = $_SERVER['REMOTE_ADDR'];
$url_path = 'https://challenges.cloudflare.com/turnstile/v0/siteverify';
$data = array('secret' => $secretKey, 'response' => $captcha, 'remoteip' => $ip);
$options = array(
'http' => array(
'method' => 'POST',
'content' => http_build_query($data))
);
$stream = stream_context_create($options);
$result = file_get_contents(
$url_path, false, $stream);
$response = $result;
$responseKeys = json_decode($response,true);
if (isset($_POST['submit']) && intval($responseKeys["success"]) == 1){
}
Thank you for taking the time.