Async and Defer difference || How to use Async and Defer || How to load JS and CSS before and after
Async and Defer difference ?
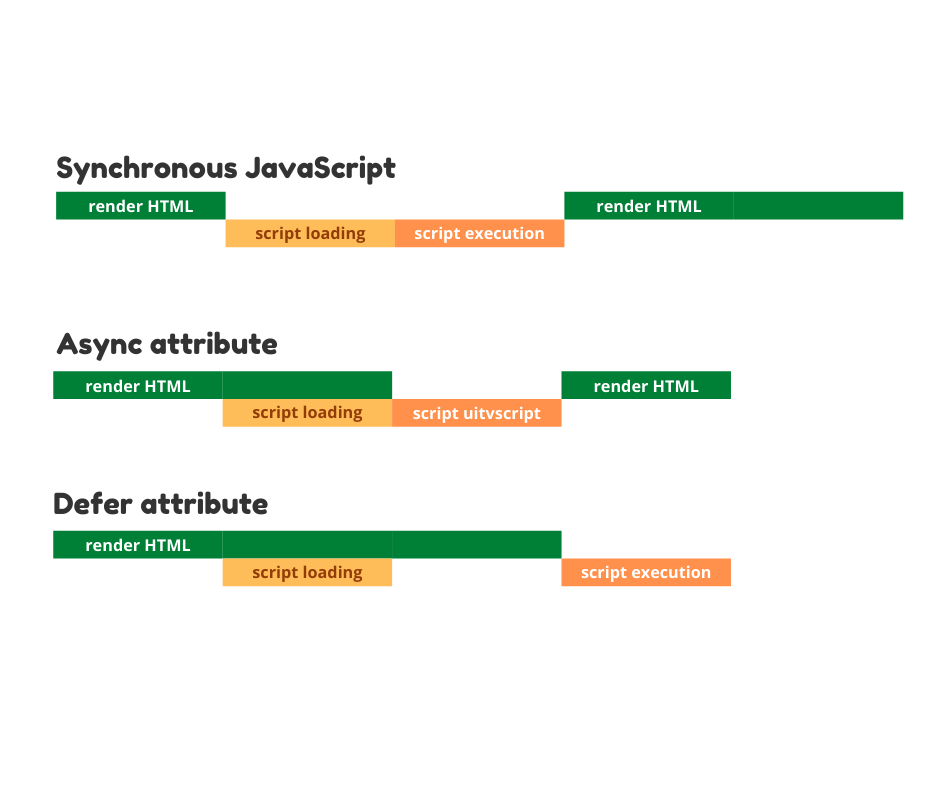
If you’re working with JavaScript, it’s important to understand the difference between Async and defer attributes. Async allows your script to run as soon as it’s loaded, without blocking other elements on the page. Defer means your script will only execute after the page has finished loading.
What is async and defer in HTML?
If async is present: The script is downloaded in parallel to parsing the page, and executed as soon as it is available (before parsing completes) If defer is present (and not async ): The script is downloaded in parallel to parsing the page, and executed after the page has finished parsing.
How to load JS and CSS before and after
For this, you should use Async and Defer in your script, both of these help you to load the script before and after
Async is more useful when you really don’t care when the script loads and nothing else that is user dependent depends upon that script loading. The most often cited example for using async is an analytics script like Google Analytics that you don’t want anything to wait for and it’s not urgent to run soon and it stands alone so nothing else depends upon it.
In general the jquery library is not a good candidate for async as other scripts depend on it and you want to install event handlers so that your page can start responding to user events and you need to do something to establish the initial state May need to run jQuery-based initialization code of the page. It can be used as async, but other scripts will have to be coded so that they don’t execute until jQuery is loaded.
How to use Async and Defer ?
Use async for the external scripts that don’t perform DOM manipulations. The async doesn’t guarantee the page rendering interruption when the script executes. Use defer for all the scripts that perform DOM manipulations. The scripts with the defer attribute execute in sequence at the end of the page load.
With respects to site load speed
- Is there any advantage in adding
asyncto the two scripts I have at the bottom of the page? - Would there be any advantage in adding the
asyncoption to the two scripts and putting them at the top of the page in the<head>? - Would this mean they download as the page loads?
- I assume this would cause delays for HTML4 browsers, but would it speed up page load for HTML5 browsers?
Using <script defer src="https://example.com/long.js?speed=1"></script>
- Would loading the two scripts inside
<head>with the attributedeferthe same affect as having the scripts before</body>? - Once again I assume this would slow up HTML4 browsers.
Using <script async src="https://example.com/long.js?speed=1"></script>
<link rel="stylesheet" href="example/style.min.css?ver=6.0.3" async>
<link rel="stylesheet" href="example.com/path/to/my.css" media="print" onload="this.media='all'">
If I have two scripts with async enabled
- Would they download at the same time?
- Or one at a time with the rest of the page?
- Does the order of scripts then become a problem? For example one script depends on the other so if one downloads faster, the second one might not execute correctly etc.
Finally am I best to leave things as they are until HTML5 is more commonly used?

If your second script depends on the first script (eg your second script uses the jquery loaded in the first script), you cannot make them async without additional code to control the execution order, But you can defer them because the defer scripts will still be executed out of order, not until after the document has been parsed. If you have that code and don’t need the scripts to run immediately, you can make them async or defer.
You can put the scripts in the <head> tag and set them to defer and the loading of the scripts will be deferred until the DOM has been parsed and which allows for fast page display in newer browsers. will do which supports defer, but it won’t help you at all in older browsers and it’s not really faster than putting the script right before </body> which works in all browsers. So, you can see why it’s best to put them right in front of </body> .